Unity ParticleSystem Lesson:かまいたち
今回、かまいたちのエフェクト作成方法を紹介したいと思います。

※使用ソフトとバージョン
PhotoShop CC2015
Substance Designer 2017.2.2
Filter Forge 5
Unity 2017.3.0f3
ここではテクスチャーを3枚使います。
1.eff_glitter.pngの衝撃光テクスチャー
2.eff_windline.pngの半月のラインテクスチャー
3.eff_par.pngの円状の光テクスチャー
※3.については、Unity ParticleSystem Lesson:爆発の記事で作成方法を紹介
①Filter Fogeでテクスチャー作成:eff_glitter.pngの衝撃光テクスチャー
1.テクスチャー作成方法
・Textures > Misc > Simple Lens Flareを選択

フィルターをDLしていない場合は、下記のアドレスよりダウンロードする。
www.filterforge.com
・Settingsで各パラメータを調整
Ray Color1:白
Ray Color2:黒
RIng Color1:黒
RIng Color2:黒
Ring Opacity:0
Ring Radius::0
Number of Rings:1
Ray Desity:8
Offset X:0, Y:0
Diameter:1
Size, pixels:512
Variation:20465(好きな見栄えの値に)

②Substance Designerでテクスチャー作成:eff_windline.pngの半月のラインテクスチャー
1.テクスチャー作成方法
・新規Substance Graph :Empty
Graph Name: wingLine1
Size Mode: Absolute
Width: 512px
Height: 512px
Format: Relative to parent

・Anisotropic_noiseを使用してラインを作る
X Amount: 8
Y Amount : 84
Smoothness Interpolation : 0.7

・ブラーと指向性ブラーを適用
ブラー 強度:1.59

指向性ブラー 強度:51.66

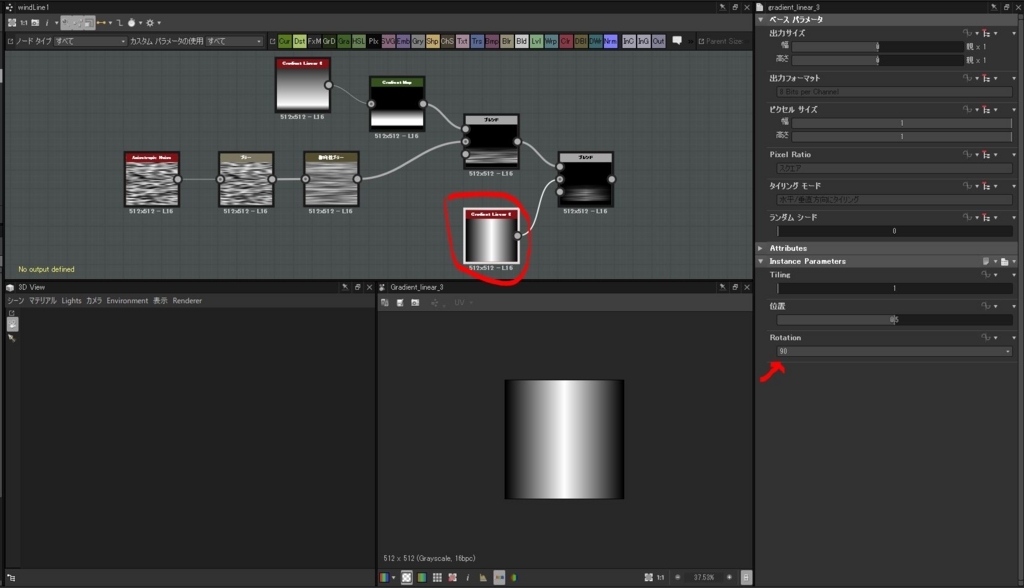
・マスク用にGradient_linear_3を作成
位置:0.89

・ブレンドを追加して、乗算に切り替える
上記で作成した2つのノードをブレンドする
ブレンドモード: 乗算

・Gradient Mapを追加、調整
Gradient Liner 3とブレンドの間にGradient Mapを追加
(↑は、マスク部分を調整する為)
カラーモード:グレースケール
グラデーションの色味を調整

・Gradient Liner 3を追加して、乗算ブレンド
テクスチャーの両端をグラデーションで消すために使用。


・レベルを加える

・マスク用にShapeでボケた丸を作成
パターン:ベル
Size Y : 0.3

・トランスフォーム2Dを適用して、伸びた楕円に調整と位置調整

・ブレンドを追加して、乗算に切り替える
上記で作成した2つのノードをブレンドする
ブレンドモード: 乗算

・指向性ブラーとブレンド乗算を加える
指向性ブラー:強度:27.91
ブレンド:乗算

・Cartesian_to_polar_grayscale を追加(グレースケール)極座標を追加

③Unityでエフェクト作成
1.Unity Material作成
Project Windowで、Create > Material
・Material名をeff_glitter_addと変える
ShaderをMobile/Particle/Additiveに設定
①で作成したeff_glitter.png テクスチャーを割り当てる。
・Material名をeff_windline_addと変える
ShaderをMobile/Particle/Additiveに設定
②で作成したeff_windline.png テクスチャーを割り当てる。
・Material名をeff_par_addと変える
ShaderをMobile/Particle/Additiveに設定
③で作成したeff_par.png テクスチャーを割り当てる。
2.Unity Particle System設定
パーティクルシステムを作成する
ParticleSystemを6つ作成します。
eff_wind_glitter
L eff_wind_line1
L eff_wind_line2
L eff_wind_line3
L eff_wind_parline
L eff_wind_lines
親:eff_wind_glitterの下記が設定です。
■ Mainモジュール
Duration:2.00
Start Lifetime: 0.05
Start Speed: 0
Start Size: 7, 8 (Random Between Tow Constants)
Start Rotation: 0, 360 (Random Between Tow Constants)
Start Color: 8EFFE8FF

■ Emission:
Rate over Time : Curve
time: 0.2682925 , value: 1
time: 0.4564563 , value: 0
Rate: 50

■ Shape:
Shape: Sphere
Scale X:1.3 , Y:1.3 , Z:1.3

■ Size over Lifetime:
time:0 value:1
time:1 value:0
■ Renderer
Material : eff_glitter_add

子:eff_wind_line1の下記が設定です。
■ Mainモジュール
Duration:2.00
Start Lifetime: 0.5, 1 (Random Between Tow Constants)
Start Speed: 0
Start Size: 5
3D Start Rotation : On
X:37.59, Y:0, Z:239.41
Start Color: 33F7FFFF

■ Emission:Rate over Time 0
Bursts:Time 0.200 Count 1
Bursts:Time 0.250 Count 1

■ Color over Lifetime:
Alpha:255, Location: 0%
Alpha:88, Location:36.2%
Alpha: 0, Location:100%


■ Size over Lifetime:
time:0 value:0.3378448
time:0.1963799 value:0.8342842
time:1 value:1

■ Rotation over Lifetime
Separate Axes : On
X:0, Y:0, Z:720
■ Renderer
Render Mode: Mesh
Mesh: Quad
Material : eff_windline_add

子:eff_wind_line2の下記が設定です。
eff_wind_line2は、eff_wind_line1を複製して、
一部パラメータを変更したものです。
以下は、変更した部分のパラメータのみ記載してます。
■ Mainモジュール
Start Lifetime: 0.9, 1 (Random Between Tow Constants)
Start Size: 6
3D Start Rotation : On
X:37.59, Y:-133.1, Z:49.6
Start Color: A7E5FFFF
■ Emission:Rate over Time 0
Bursts:Time 0.250 Count 1
Bursts:Time 0.300 Count 1
■ Size over Lifetime:
X:1.3

子:eff_wind_line3の下記が設定です。
eff_wind_line3は、eff_wind_line1を複製して、
一部パラメータを変更したものです。
以下は、変更した部分のパラメータのみ記載してます。
■ Mainモジュール
Start Lifetime: 0.85, 1 (Random Between Tow Constants)
Start Size: 6
3D Start Rotation : On
X:37.59, Y:-269.59, Z:49.6
Start Color: A5FBFFFF
■ Emission:Rate over Time 0
Bursts:Time 0.500 Count 1
Bursts:Time 0.550 Count 1
■ Size over Lifetime:
X:1.1

子:eff_wind_parlineの下記が設定です。
■ Mainモジュール
Duration:2.00
Start Lifetime: 0.1, 0.05 (Random Between Tow Constants)
Start Speed: 20, 10 (Random Between Tow Constants)
Start Size: 0.05, 0.1 (Random Between Tow Constants)
Start Color: 89FFF0FF, 8192FFFF (Random Between Tow Colors)

■ Emission:
Rate over Time 300
Curve : time:0.3135872, value:1
Curve : time:0.5191587, value:0
Bursts:Time 0.100 Count 50
Bursts:Time 0.150 Count 1

■ Shape:
Shape: Sphere
Radius: 2.5

■ Color over Lifetime:
Alpha:255, Location:16.2%
Alpha: 0, Location:100%


■ Size over Lifetime:
time:0 value:0
time:1 value:1
■ Renderer
Render Mode: Streched Billboard
Speed Scale: 0.05
Length Scale: 1
Material : eff_par_add

子:eff_wind_linesの下記が設定です。
■ Mainモジュール
Duration:2.00
Start Lifetime: 0.1, 0.11(Random Between Tow Constants)
Start Speed: 3
Start Size: 2.5, 4 (Random Between Tow Constants)
3D Start Rotation: On
X:37.59, 0 Y:-273.5, 0 Z:0, 360 (Random Between Tow Constants)
Start Color: 89FFF0FF, 1CFFB4FF (Random Between Tow Colors)

■ Emission:
Rate over Time 150
Curve : time:0.1149814, value:1
Curve : time:0.5017371, value:0

■ Shape:
Shape: Sphere
Radius: 1
■ Limit Velocity over Lifetime:
Speed: 1
Dampen: 0.3

■ Color over Lifetime:
Alpha:255, Location:55.3%
Alpha: 0, Location:100%


■ Size over Lifetime:
X:1.1
time:0 value:0.8783736
time:1 value:1

■ Rotation over Lifetime
Separate Axes : On
X:0,0 Y:0,0 Z:1000, -1000 (Random Between Tow Constants)
■ Renderer
Material : eff_windline_add

3.完成!

今回は、テクスチャー制作にFilter ForgeとSabstance Designerを使ってみました。
最後まで読んでくださいまして、ありがとうございます!
サンプルは、下記にアップしています。
GitHub
GitHub:eff_wind_sample.unitypackage
よかったら試してみてください!
こちらの本もよろしくお願いいたします!

Unity ゲームエフェクト入門 Shurikenで作る! ユーザーを引き込む演出手法 (Smart Game Developer)
- 作者: ktk.kumamoto
- 出版社/メーカー: 翔泳社
- 発売日: 2016/04/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
