Unity ParticleSystem Lesson : 魔法陣(MagicCircle)
今回、魔法詠唱(Singing)のエフェクト作成方法を紹介します。

※使用ソフトとバージョン
Substance Designer 2017.2.2
Blender 2.79
Unity 2017.3.1f1
制作の流れ
1.イメージ絵作成
地面から舞い上がる光の粒地面に瞬く魔法陣
地面のオーラ

2.必要素材をリスト化
ここでは、下記の要素で組み立てることにします。- 舞い上がる光の粒
- 地面の広がる回転する魔法陣
- 地面の広がる光
- 地面に広がるオーラ
要素を組み立てるのに必要な素材は、下記のものです。
3.素材作成
i. 魔法陣テクスチャー:magiccircle.png
- Substance Designerを起動
- 新規Substance Graph :Empty Graph Name: magiccricle
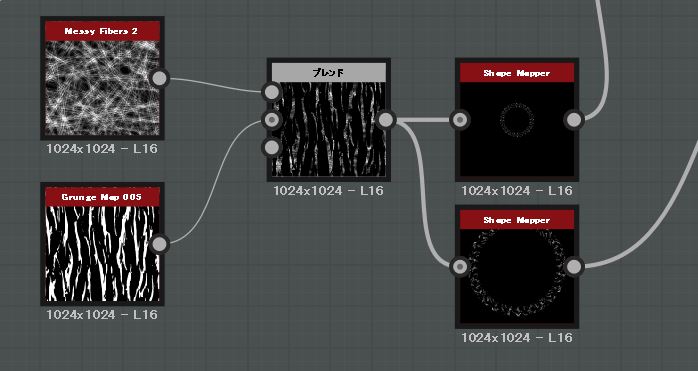
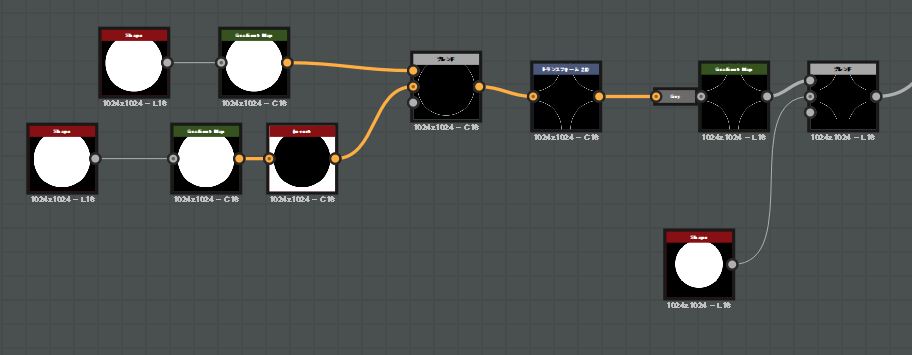
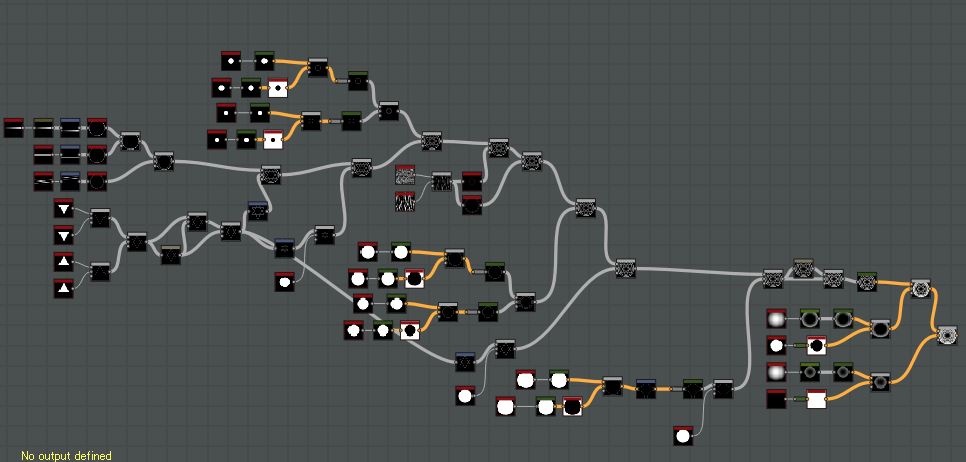
- グラフが複雑なので説明は省略します 魔法陣の模様を、三角、円、ぼかした円、模様を複数組み合わせて作成します
- magiccircle.pngで書き出し
Size Mode: Absolute
Width: 1024px
Height: 1024px
Format: Relative to parent







ii. 光テクスチャー:par.png
- Substance Designerを起動
- 新規Substance Graph :Empty Graph Name: par Size Mode: Absolute Width: 1024px Height: 1024px Format: Relative to parent
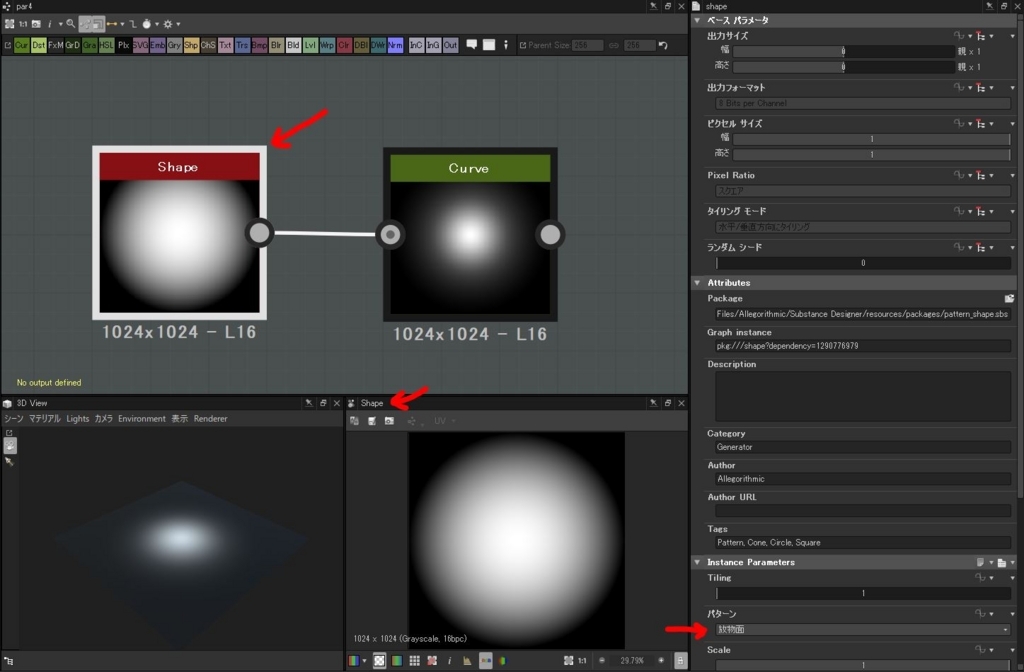
- Shape作成:ぼかした光を作っていきます。 パターン: 放物面
- curve作成:Shapeノードの光の領域をカーブで調整 カーブ具合は、画像を参照
- par.pngで書き出し



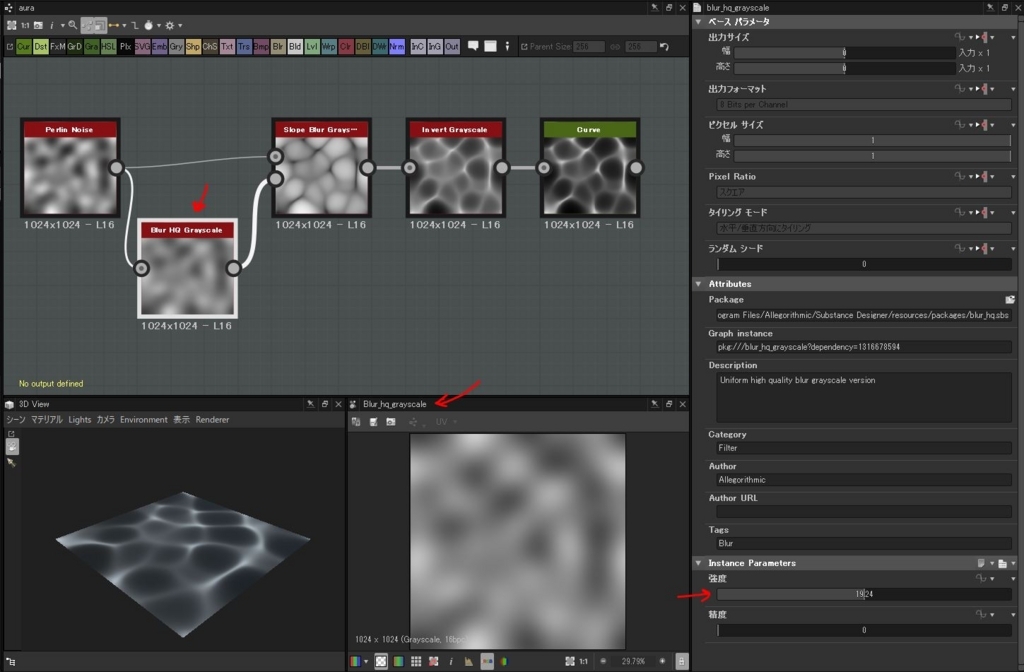
iii. オーラテクスチャー:aura.png
- 新規Substance Graph :Empty Graph Name: aura Size Mode: Absolute Width: 1024px Height: 1024px Format: Relative to parent
- Perlin Noise作成:ノイズを元に波を作成。 Scale: 7
- Slope Blur Grayscale作成: Samples: 8
- Blur HQ Grayscale作成: 強度: 19.24
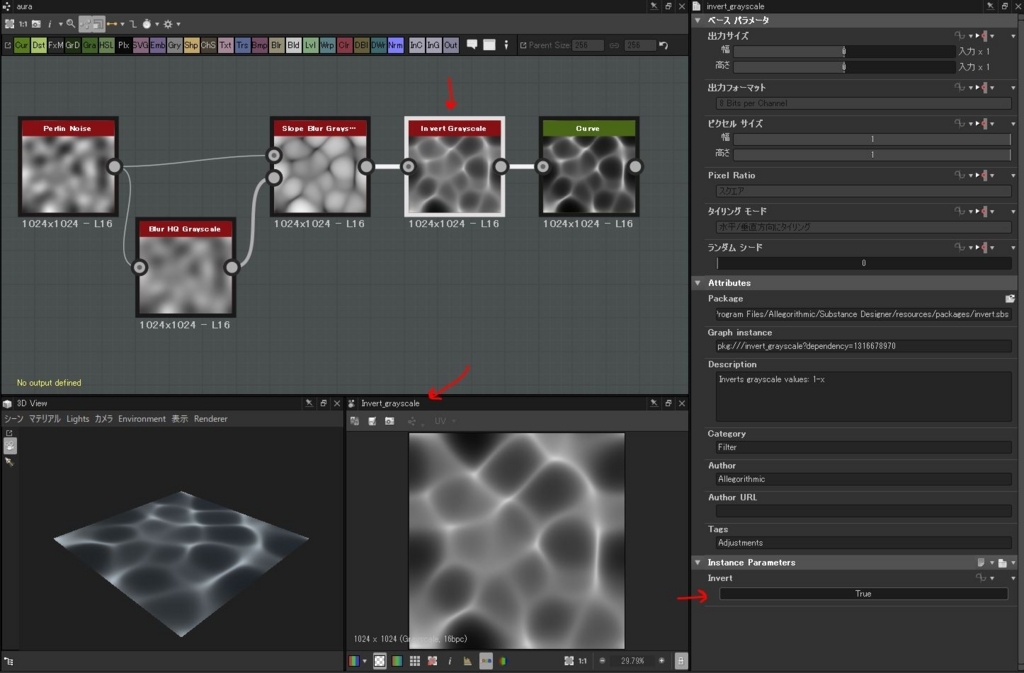
- Invert Grayscale作成:反転 Invert : True
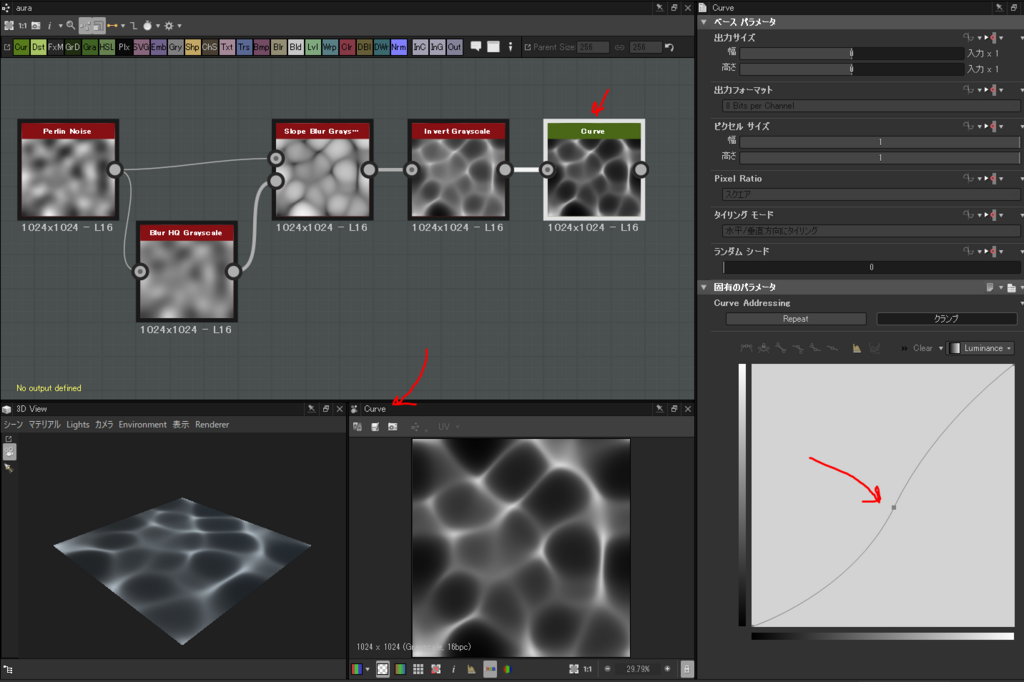
- Curve作成:明るさを調整 Curveを編集
- aura.pngで書き出し

強度: 10





iv. オーラモデル:aura.fbx
- Blenderを起動
- Planeから形状を変えてリング状にする
- aura.fbxで書き出し

4.Unityで組み立てる
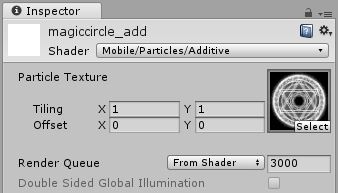
Unity Material作成
Create > Material・Material名:magiccircle_add
・Shader:Mobile/Particle/Additive
・テクスチャー:magiccircle.png

Create > Material
・Material名:par_add
・Shader:Mobile/Particle/Additive
・テクスチャー:par.png

Create > Material
・Material名:aura_add
・Shader:Mobile/Particle/Additive
・テクスチャー:aura.png

パーティクルシステムを作成する
親の空のGameObjectが1つと、ParticleSystemを4つ作成します。
eff_magiccircle ← 空のGameObject
L par_up ← ParticleSystem
L magiccircle_ground ← ParticleSystem
L par_ground ← ParticleSystem
L aura_ground ← ParticleSystem

- eff_magiccircle : 空のGameObject
- par_up : 舞い上がる光の粒
- magiccircle_ground: 地面に出現する魔法陣
- par_ground : 地面の広がる光
- aura_ground : 地面の広がるオーラ
i. eff_magiccircle : 空のGameObject 詳細
- 空のGameObjectを作成する Hierarchy上で、右クリック > Create > Create Empty
- 名前をeff_magiccircleと変更する
ii. par_up : 舞い上がる光の粒
- Transform : ParticleSystemを作成した際の初期のトランスフォーム Rotation : X -90
- Mainモジュール Start Lifetime: 1, 2
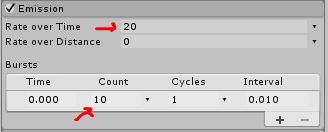
- Emission Rate over Time : 20
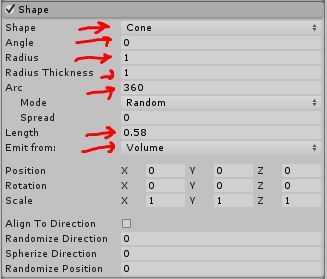
- Shape Shape: Cone
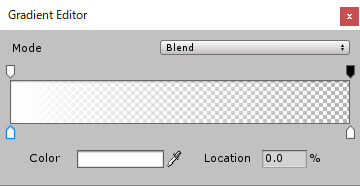
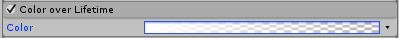
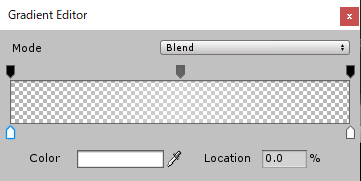
- Color over Lifetime Alpha: 255, Location: 0%
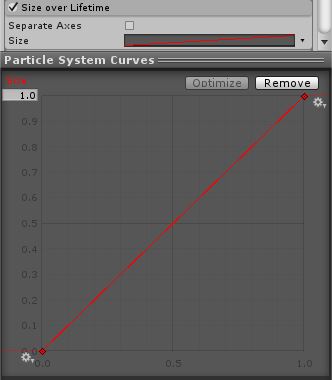
- Size over Lifetime time : 0, value : 0
- Renderer Material : par_add

Start Speed: 0
Start Size: 0.1, 0.2
Start Color: #C556FFFF
Gravity Modifier: 0, -0.2
Scaling Mode: Hierarchy

Bursts Count: 10

Angle: 0
Radius: 1
Radius Thickness: 1
Arc: 360
Length: 0.58
Emit from: Volume

Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%


time : 1, value : 1


iii. magiccircle_ground: 地面に出現する魔法陣
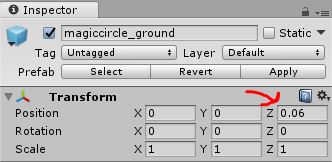
- Transform : 地面にめり込まないように少し浮かせる調整 Position : Z 0.06
- Mainモジュール Start Lifetime: 2
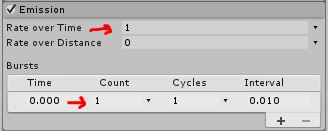
- Emission Rate over Time : 1
- Shape : Off
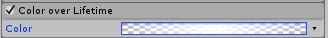
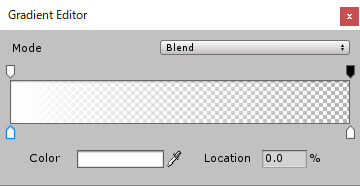
- Color over Lifetime Alpha: 0, Location: 0%
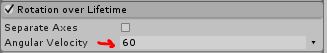
- Rotation over Lifetime Angular Velocity: 60
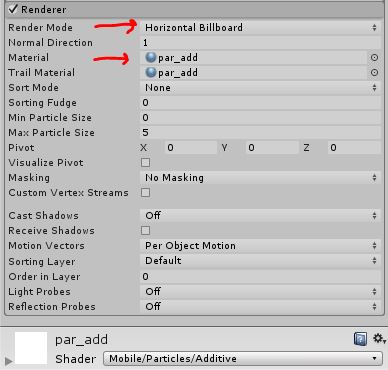
- Renderer Render Mode: Horizontal Billboard
Rotation : X 0

Start Speed: 0
Start Size: 5
Start Rotation: 0, 360
Start Color: #C556FFFF
Scaling Mode: Hierarchy

Bursts Count: 1

Alpha: 255, Location: 50%
Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%



Material : magiccircle_add

v. par_ground : 地面の広がる光
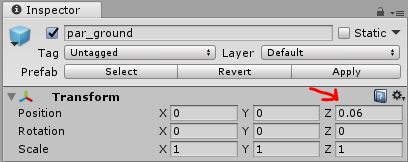
- Transform : 地面にめり込まないように、少しだけ浮かします Pozition Z : 0.06
- Mainモジュール Duration:5.00
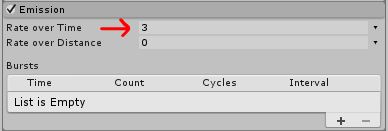
- Emission Rate over Time : 3
- Shape : Off
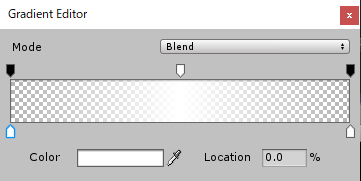
- Color over Lifetime Alpha: 255, Location: 0%
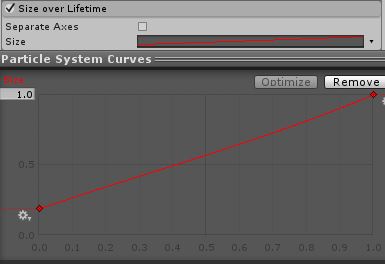
- Size over Lifetime time : 0, value : 0.1860638
- Renderer Render Mode : Horizontal Billboard

Start Lifetime: 1
Start Speed: 0
Start Size: 15
Start Color: #C556FF32
Scaling Mode: Hierarchy


Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%


time : 1, value : 1

Material : par_add

vi. aura_ground : 地面の広がるオーラ
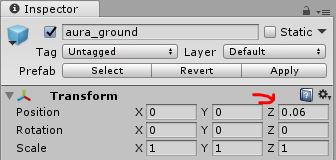
- Transform : 地面にめり込まないように、少しだけ浮かします Pozition Z : 0.06
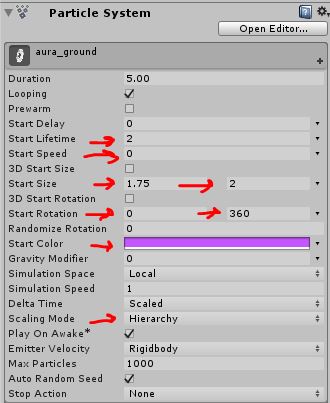
- Mainモジュール Start Lifetime: 2
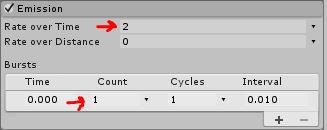
- Emission Rate over Time : 2
- Shape : Off
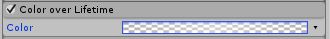
- Color over Lifetime Alpha: 0, Location: 0%
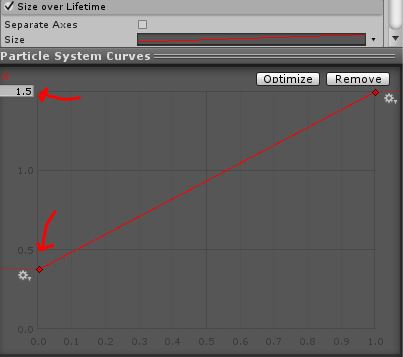
- Size over Lifetime Size X : 1.5
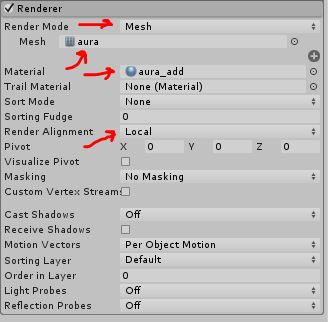
- Renderer Render Mode : Mesh
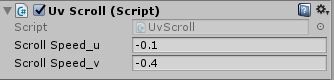
- UVScroll(自作スクリプト)のコンポーネントを追加 Scroll Speed_u: -0.1

Start Speed: 0
Start Size: 1.75, 2
Start Color: #C556FFFF
Scaling Mode: Hierarchy

Bursts Count: 1

Alpha: 100, Location: 50%
Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%


time : 0, value : 0.2531646
time : 1, value : 1

Mesh : aura
Material : aura_add
Render Alignment : Local

Scroll Speed_v: -0.4

完成です!

今回は、Blenderでモデルの作成とスクリプトによるUVアニメを作成しました。
テクスチャーについてもすべてSubstance Designerで作成しました。
長文になりましたが最後まで読んでくださいまして、ありがとうございます!
サンプルは、下記にアップしています。
eff_magiccircle_sample.unitypackage
よかったら試してみてください!
こちらの本もよろしくお願いいたします!

Unity ゲームエフェクト入門 Shurikenで作る! ユーザーを引き込む演出手法 (Smart Game Developer)
- 作者: ktk.kumamoto
- 出版社/メーカー: 翔泳社
- 発売日: 2016/04/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る