今回、簡単な煙のエフェクト作成方法を紹介したいと思います。

※使用ソフトとバージョン
PhotoShop CC2015
Unity 2017.2.0p3
①PhotoShopでテクスチャー作成
1.テクスチャー作成方法
・512x512 サイズで新規作成

・フィルタ>描画>雲模様2

・新規レイヤー作成

・キャンバスの中心に上下のガイドを引く

・中心から円形グラデーションで白から黒の円を作成

・レイヤーを乗算に変更

・調整レイヤーを新規作成:トーンカーブ
カーブを編集して明るさを調整する



・表示レイヤーを統合したものを複製
Ctrl+Alt+Shift+Eキー

・アクションのUnMultiplyを使用して黒い部分を除去
こちらは、ayato@web様より作成されているプラグインを使用します。
http://www.ayatoweb.com/download/down04.html

アクションを使用する「UnMultiply」:黒成分から透明部分を作成


・黒を抜いた状態のレイヤーのみを表示してpngで保存(eff_smoke.png 名前は任意に)


・テクスチャ完成!※真っ白に見えますが、透明部分と半透明の白色が含まれています。

②Unityでエフェクト作成
1.Unity Material作成
Project Windowで、Create > Material
Material名をeff_smokeと変える
ShaderをMobile/Particle/Alpha Blendedに設定
①で作成したeff_smoke.png テクスチャーを読み込んで、割り当てる。

2.Unity Particle System設定
パーティクルシステムを作成する
下記が設定です。
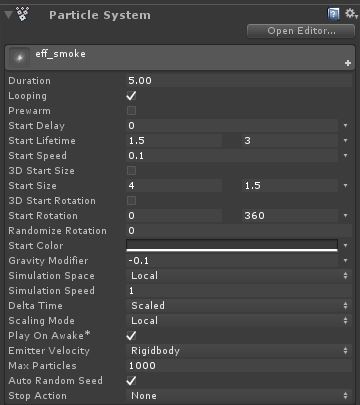
■Mainモジュール
Start Lifetime: 1.5, 3 (Random Between Tow Constants)
Start Speed: 0.1
Start Size: 4, 1.5 (Random Between Tow Constants)
Start Rotation: 0, 360 (Random Between Tow Constants)
Start Color: 383838FF
Gravity Modifier: -0.1

■Emission:Rate over Time 20
■ Shape: Shape:Cone, Angle:60, Radius:0.5

■ Color over Lifetime:
Alpha:100, Location:23.8%
Alpha:0, Location:100%
Color:FFFFFF, Location:0%
Color:000000, Location:100%

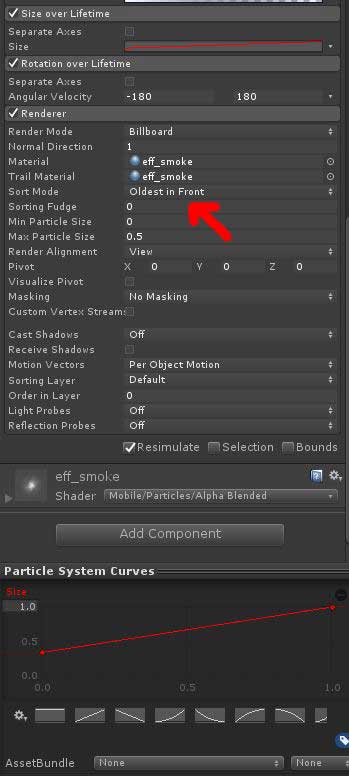
■ Size over Lifetime:
time:0 value:0.33027653
time:1 value:1
■ Rotation over Lifetime: -180, 180 (Random Between Tow Constants)
■ Renderer
Sort Mode:Oldest in Front ※先に発生したパーティクルが先に描画

3.完成!

サンプルは、下記にアップしています。
GitHub
GitHub:eff_smoke_sample.unitypackage
よかったら試してみてください!
こちらの本もよろしくお願いいたします!

Unity ゲームエフェクト入門 Shurikenで作る! ユーザーを引き込む演出手法 (Smart Game Developer)
- 作者: ktk.kumamoto
- 出版社/メーカー: 翔泳社
- 発売日: 2016/04/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る