前回の続きです。前回の内容は、こちらの記事を参照ください。
Bishamonでエフェクト制作2:光のエフェクトをつけよう!
と、その前にまずは、フレアちゃんの表示から。
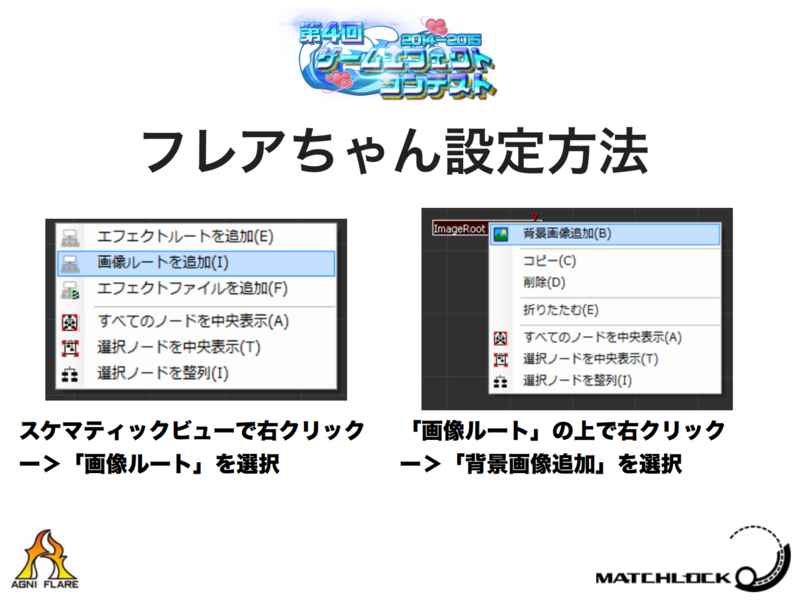
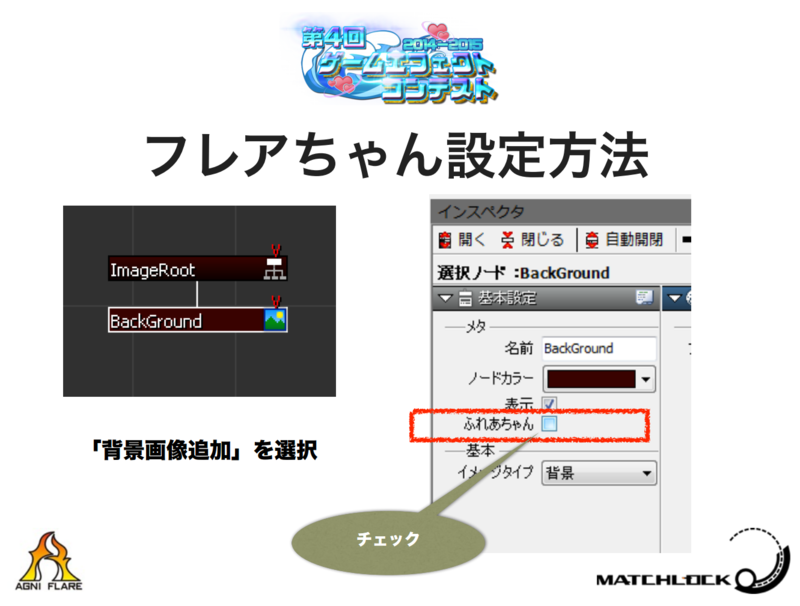
こちらは、公式のスライドに説明がされています。
とても簡単な手順なので、是非実際に表示させてみてください。



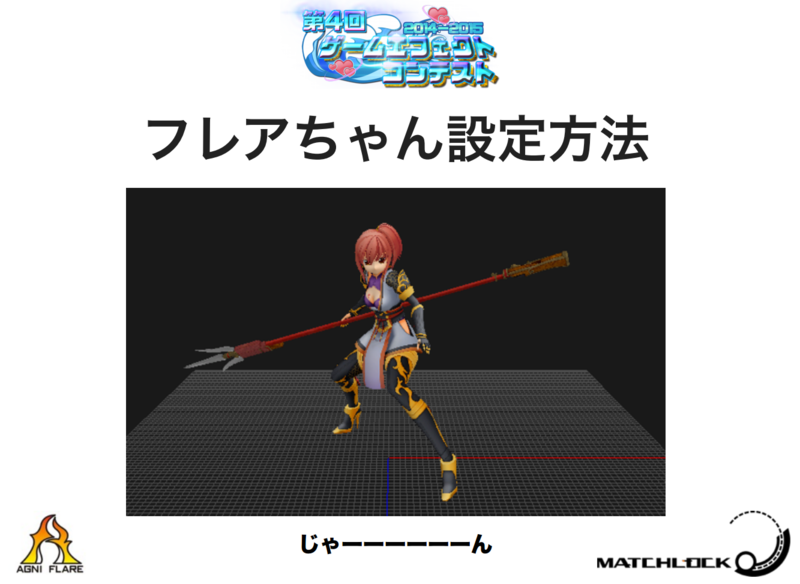
再生ボタンを押すと。

ずばーん!と。
簡単ですね! フレアちゃんかわいい♪
このアニメーションにエフェクトを付けていきます。
ちなみに、このフレアちゃんを表示できるのは、
おそらく今回のコンテスト用にしか存在しない機能だと思います。
準備が出来たので、これからエフェクトを作成していきます。
テクスチャは、こちらを使用します。

武器を振りかぶる前に、
武器にチャージされる光のエフェクトをイメージして作っていきます。
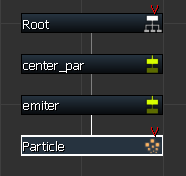
まずは、スケマティックビューより、
右クリック > エフェクトルートを作成
その子供に同様に、
右クリック > ヌルエミッター追加
を2回行います。
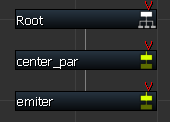
こんな感じです。

名前を分かりやすくリネームしておきます。
次に、さらに子供に
右クリック > パーティクルエミッター追加
を行います。

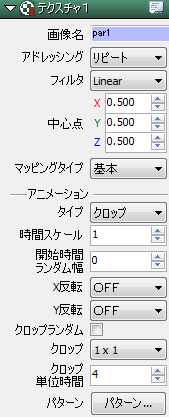
Particleを選択した状態で
インスペクタビューより、テクスチャの指定を行います。
画像名にpar1と。

再生するとこんな感じで表示されます。

パッと出て、パッと消えます。
このままでは、味気ないので
カラーのアニメーションを付けていきます。
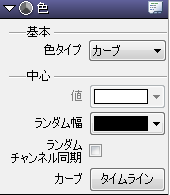
Particleを選択した状態で
インスペクタビューより、
色 > 基本 > 色タイプをカーブに変更

カーブのタイムラインボタンを選択し、
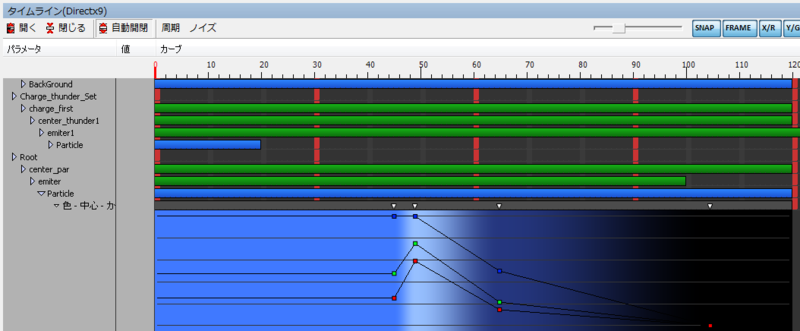
タイムラインビューより、
右クリックでキーを4つ追加します。
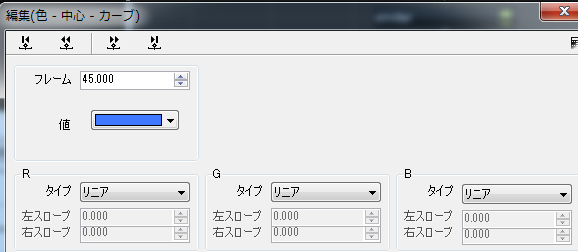
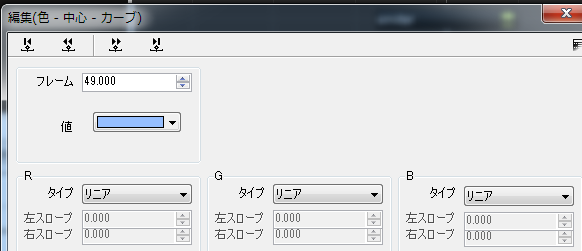
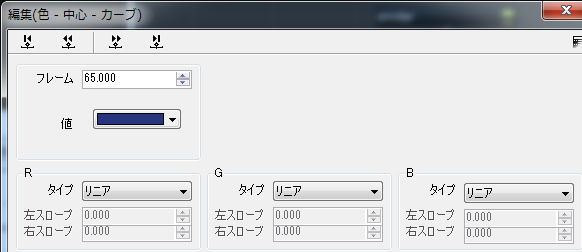
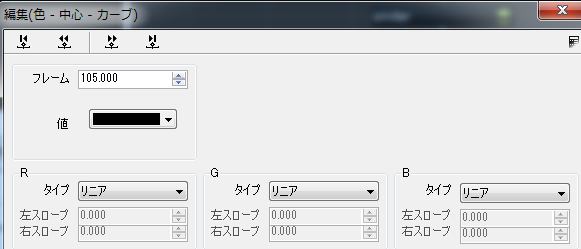
さらに、キーの所で
右クリック > 編集
を行うと詳細な設定が行えます。





こちらは、参考までに設定した内容です。
各キーの色設定は、お好みでつけてみてください!
再生するとこんな感じで表示されます。

次に拡縮アニメーションも付けていきましょう。
Particleを選択した状態で
インスペクタビューより、
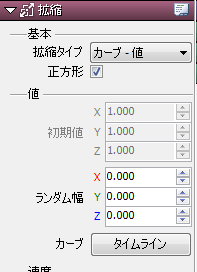
拡縮 > 基本 > 拡縮タイプをカーブ-値に変更

カラーアニメーションと同様に、
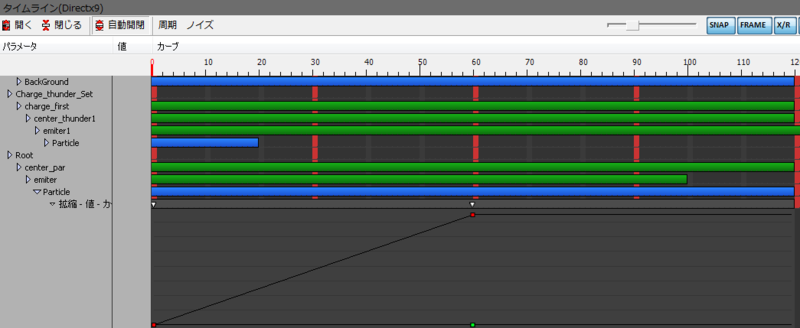
カーブのタイムラインボタンを選択し、
タイムラインビューより、
右クリックでキーを2つ追加します。
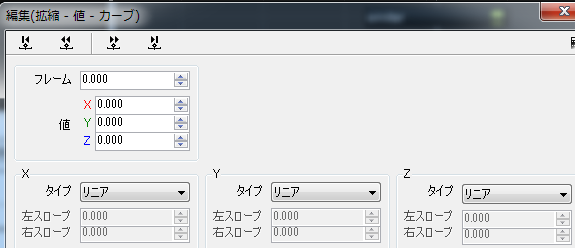
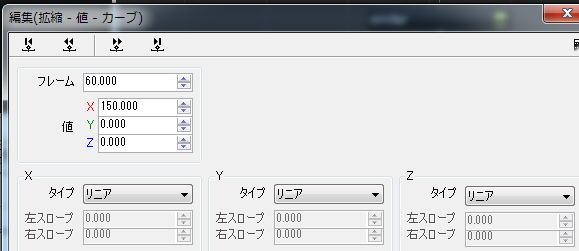
さらに、キーの所で
右クリック > 編集
を行うと詳細な設定が行えます。



こちらは、参考までに設定した内容です。
再生するとこんな感じで表示されます。

これで光のエフェクト作成が完了です。
次回は、フレアちゃんの武器にアタッチする作業の説明をします。
今日は、ここまで。
お疲れ様でした。
以下宣伝です。
よければ、こちらのアプリも遊んでみてください!

AppStoreリンク:HANABI-花火-
Google Play リンク:HANABI-花火-