前回の続きです。前回の内容は、こちらの記事を参照ください。
Bishamonでエフェクト制作4:雷エフェクトを追加しよう!
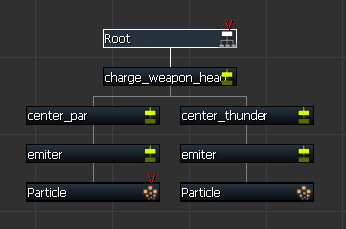
まずは、前回のエフェクト階層構造の頭に
もう1つNullエミッターを追加して
名前を"charge_weapon_head"に変更します。
そのあと、"center_par"の位置を
Z:150にしていたものをZ:0に変更し、
"charge_weapon"の位置をZ:150に変更します。



とくにこれで見た目が変わることはありませんが
槍先にエフェクトを追加したい場合は、
今作成した"charge_weapon_head"の子にしていけば
いいという状態になりました。
さっそく雷エフェクトを作成していきましょう。
スケマティックビューウィンドウより、
charge_weapon_headを右クリック > Nullエミッター追加
名前を"center_thunder"に変更
さらにその子にNullエミッターを追加
名前を"emiter"に変更(今更気づいたのですが…emitterが正しい綴りですね。。)
さらにその子にパーティクルエミッターを追加します。

今回雷のエフェクトのテクスチャーは、こちらを使用します。
thunder1.tga

先ほど作成した"center_thunder"の子の"Particle"の
テクスチャー指定を"thunder1"にします。

現状のまま、再生をするとParticleのサイズが小さすぎて見えない状態なので
Particleのサイズを拡縮設定で、
初期値X:10 ランダム幅X:10 と設定します。

これで少し見えるようになりました。

次に、ランダムな回転を入れていきたいので
Particleの回転設定で、
値 > ランダム幅Z:360 と設定します。

これで、再生するたびに
回転角度とサイズがランダムな雷が発生します。



次に、この雷エフェクトを複数個発生させ、
バチバチとした雷にしたいと思います。
"center_thunder"の子の"emitter"を選択し、
インスペクタビューより
生成 > 固定 > 一度に生成する数 2
リピート回数 60
と設定します。

再生すると、こんな感じの見た目になります。

雷のエフェクトが複数発生して、
団子状態の光の球になってしまいました。
これでは、バチバチ感が全然ないので
発生源の形状を変えていきます。
"center_thunder"の子の"emitter"を選択し、
インスペクタビューより
生成-形状 > 基本 > 形状タイプを球
範囲 > 外半径 X:30 Y:30 Z:30
と設定します。

これにより、発生源の形状が球状の形になりました。
再生するとこんな感じの見た目になります。

最初のチャージ開始部分は、
だいぶ雷のようになってきましたが、
後半にかけて、綿あめのようなダマになった見た目になっています。
原因は、雷の寿命が長すぎて、
エフェクト発生後にずっと存在し続けているからのようです。
なので、雷のParticleの寿命を短くしていきます。
"center_thunder"の子の"Partcle"を選択し、
インスペクタビューより
基本設定 > 基本 > 寿命 20
寿命ランダム幅 10
と設定します。

これにより、一つ一つ発生する雷エフェクトの寿命が
ランダム幅を持ちつつ、短い時間で消えるようになりました。
再生するとこんな感じの見た目になります。

最後に、雷エフェクトにカラーアニメーションを追加します。
"center_thunder"の子の"Partcle"を選択し、
インスペクタビューより
色 > 色タイプをカーブ
カーブのタイムラインよりキーを追加して、
明るい青から、黒へとフェードアウトする設定にします。
と設定します。


再生するとこんな感じの見た目になります。

これでひとまず、完成です。
1つ前の状態よりも、自然に雷が消えるようになりました。
(もしかしたらちょっと、勢いがなくなって見えるかもしれません(^^;
今日は、ここまで。
お疲れ様でした。
次回は、チャージ時の雷をもう少し盛っていきます。
以下宣伝です。
よければ、こちらのアプリも遊んでみてください!

AppStoreリンク:HANABI-花火-
Google Play リンク:HANABI-花火-