Unity ParticleSystem Lesson:回復魔法
今回、回復魔法(ヒール)のエフェクト作成方法を紹介します。

※使用ソフトとバージョン
Substance Designer 2017.2.2
Unity 2017.3.0f3
制作の流れ
1.イメージ絵作成
地面からキラキラが舞い上がって、キラキラがプレイヤーの位置からはじける動き
2.必要素材をリスト化
ここでは、下記の要素で組み立てることにします。- 舞い上がるキラキラ
- 地面の広がるリング
- 地面の広がる光
- 回復したを表す、遅れてはじけるキラキラ
要素を組み立てるのに必要な素材は、下記のものです。
3.素材作成
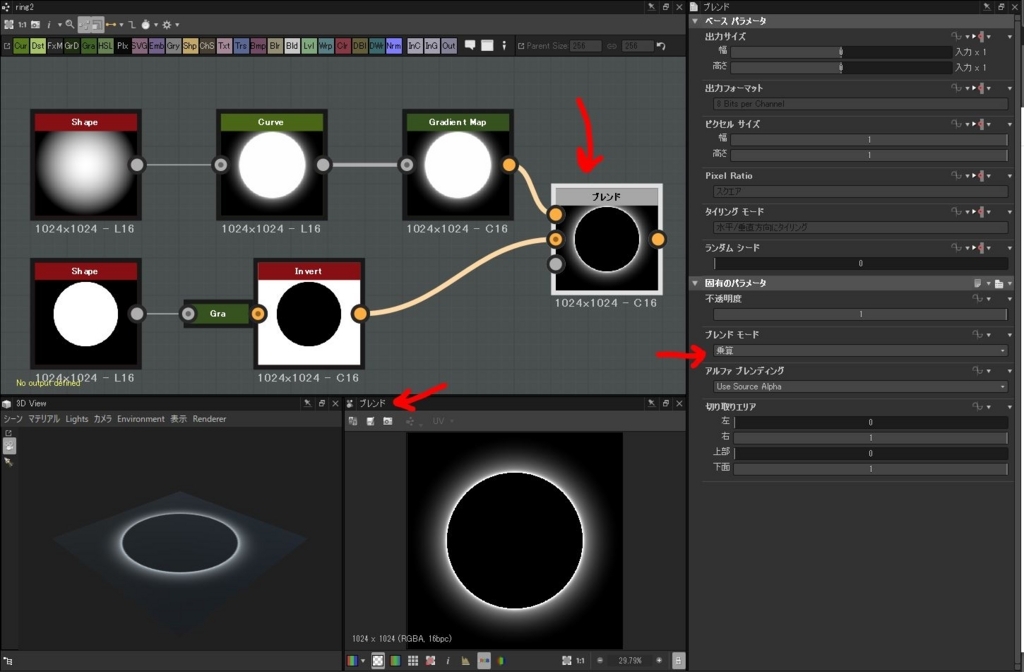
i. リングテクスチャー:ring.png
- Substance Designerを起動
- 新規Substance Graph :Empty Graph Name: ring Size Mode: Absolute Width: 1024px Height: 1024px Format: Relative to parent
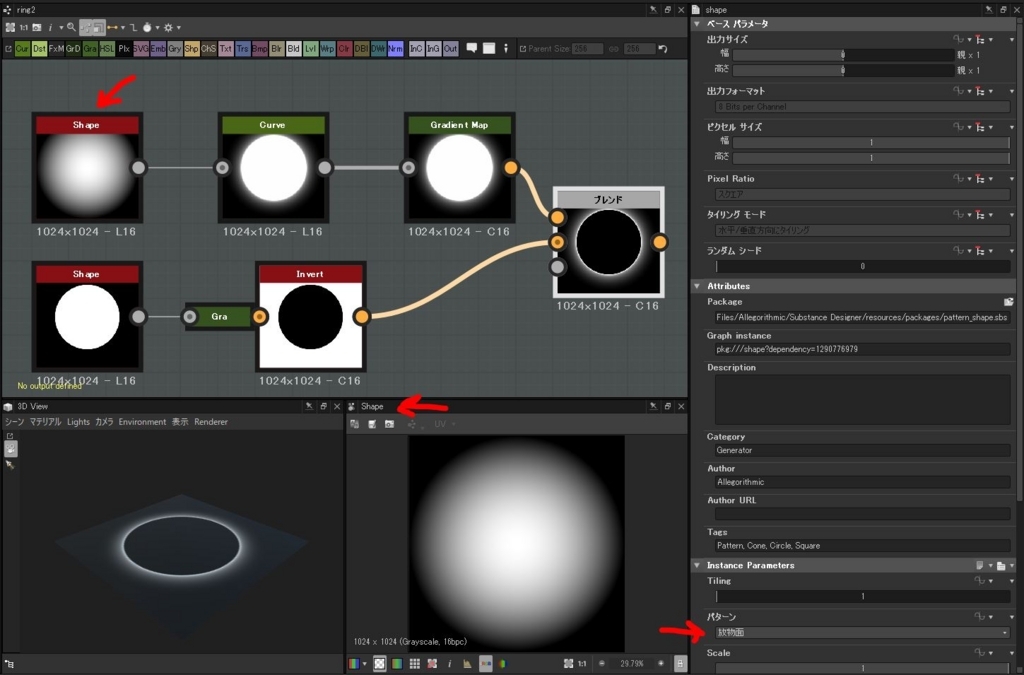
- Shape作成:ぼかした光を作っていきます。 パターン: 放物面
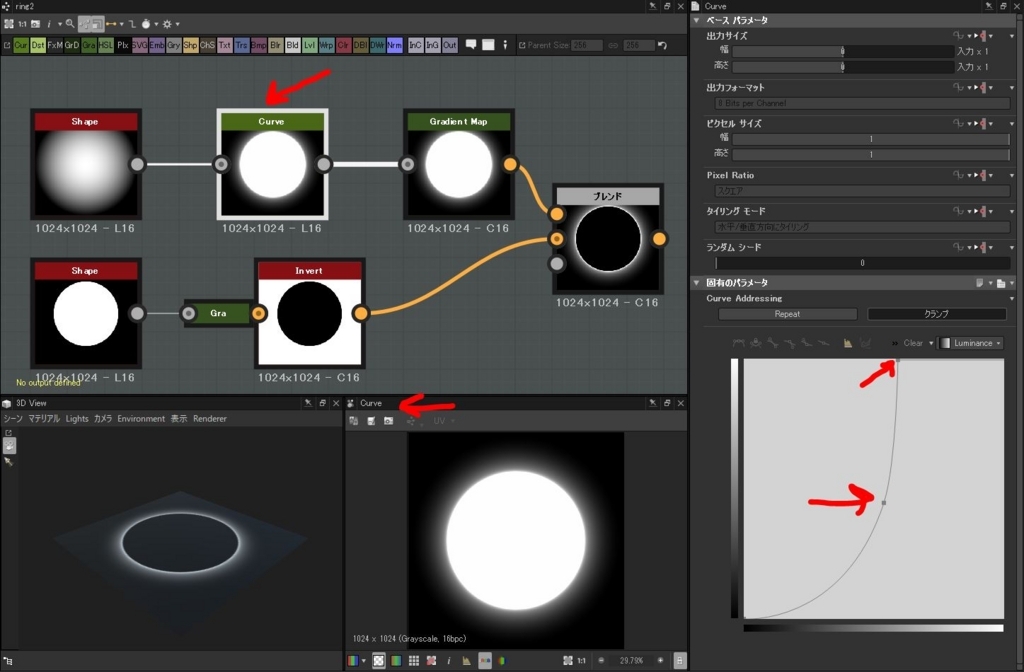
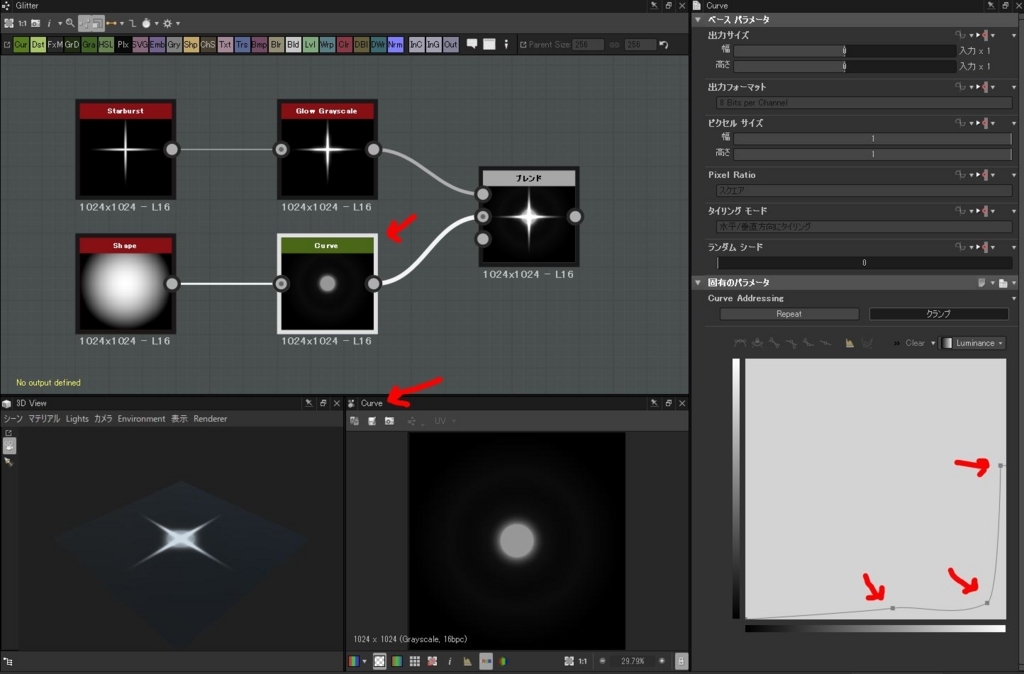
- curve作成:Shapeノードの光の領域をカーブで調整 カーブ具合は、画像を参照
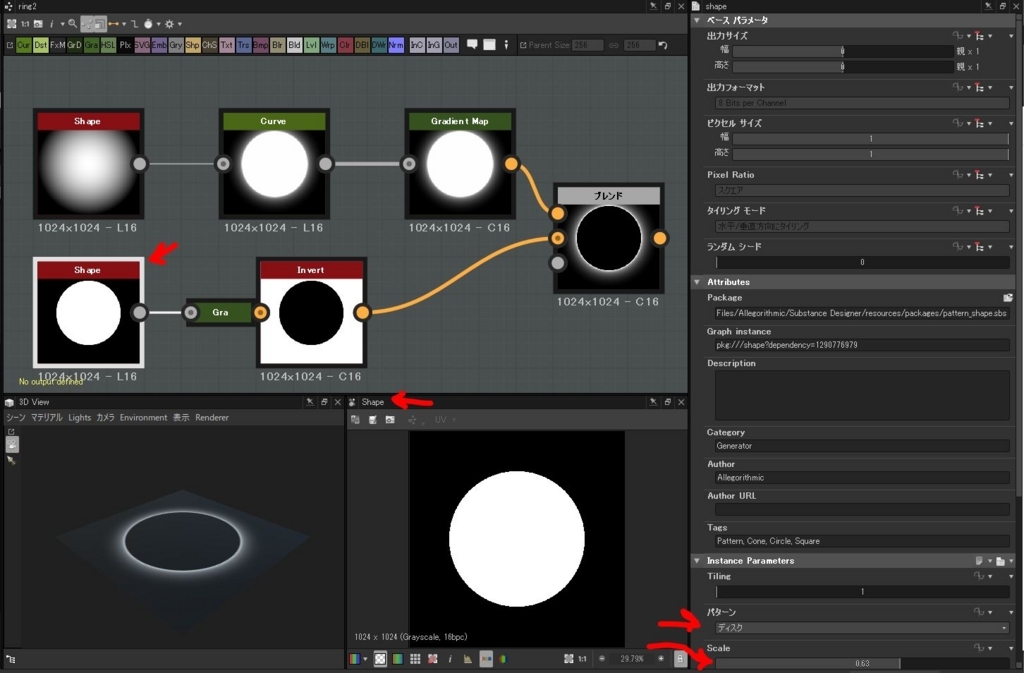
- Shape作成:先ほどのと別にぼかした光を作っていきます。 パターン: ディスク Scale : 0.63
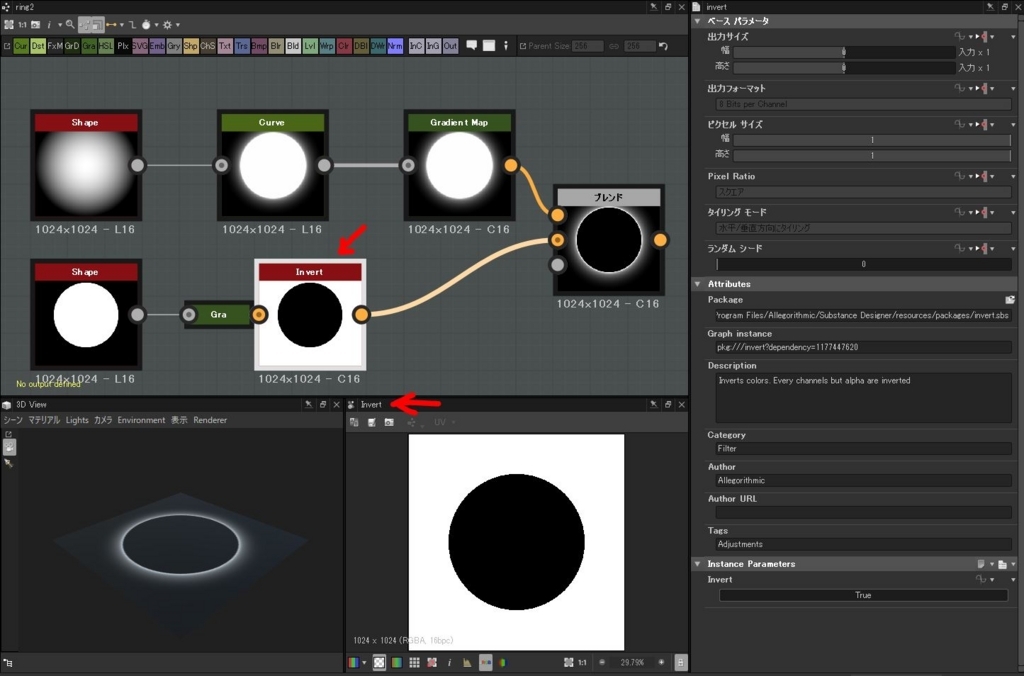
- Invert作成:Shapeノードを反転させます
- Blend作成:Shapeから作成した2つのノードを乗算ブレンドして、中心をくりぬく ブレンドモード:乗算
- ring.pngで書き出し






ii. キラキラテクスチャー:glitter.png
- Substance Designerを起動
- 新規Substance Graph :Empty Graph Name: glitter Size Mode: Absolute Width: 1024px Height: 1024px Format: Relative to parent
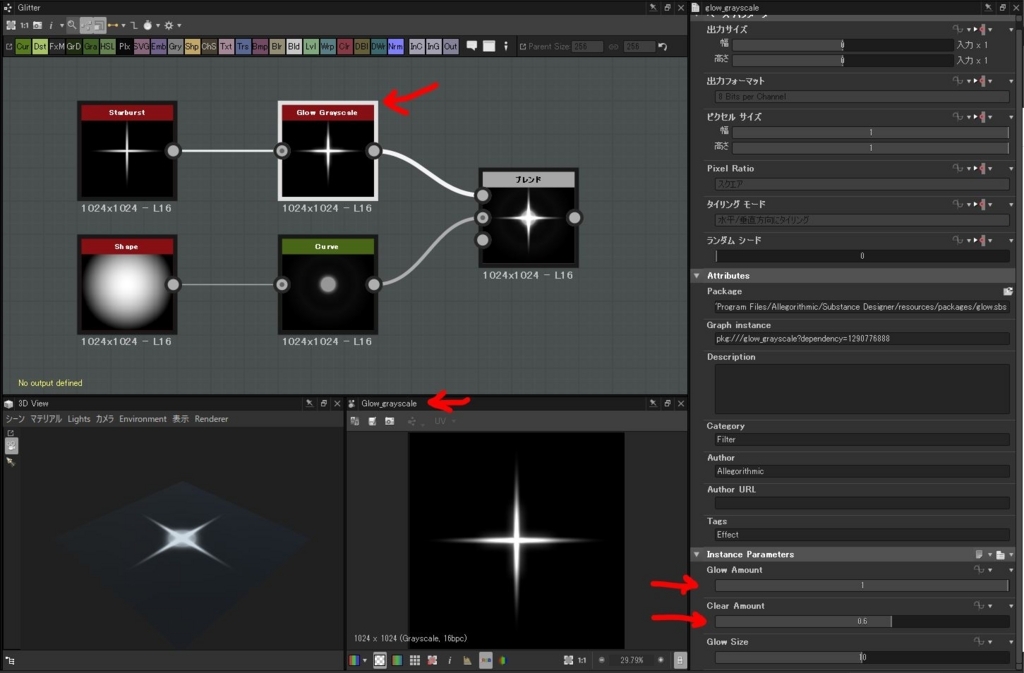
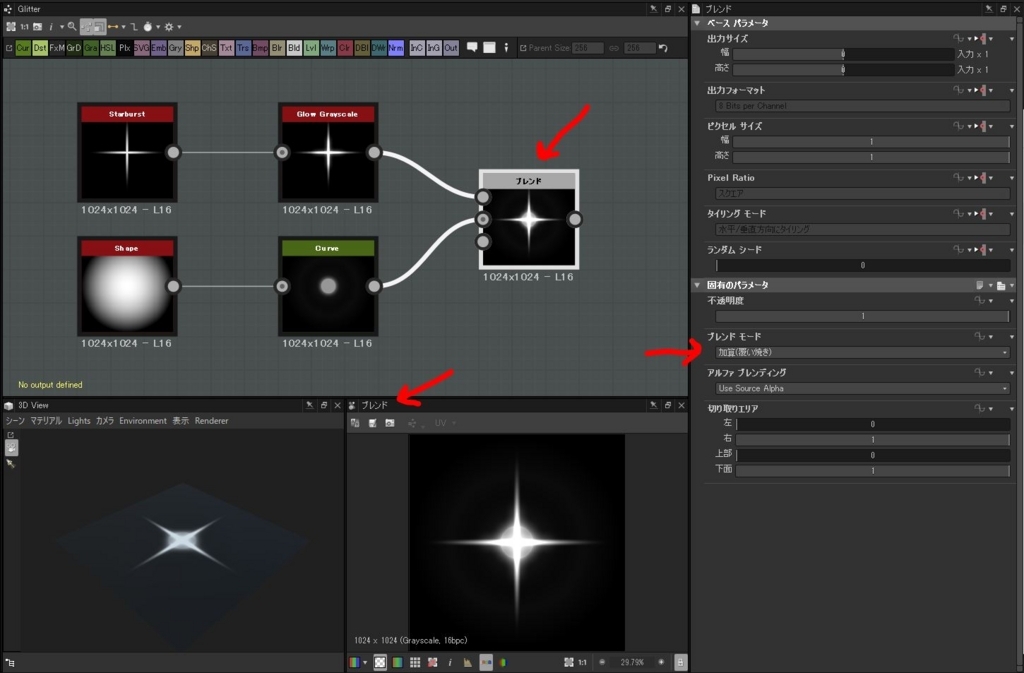
- Starburst作成:十字を作る Branches : 4
- Glow_grayscale作成:十字に対して少しグローをかける Glow Amount : 1 Clear Amount : 0.6
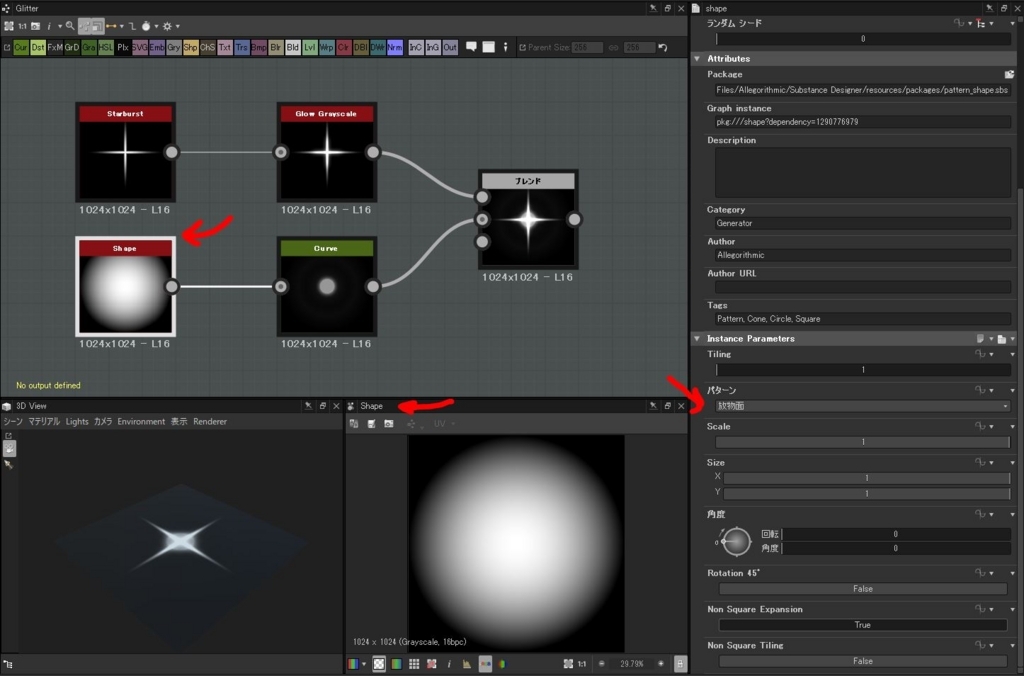
- Shape作成:新たにShapeで丸い光を作る パターン:放物面
- curve作成:Shapeノードの光の領域をカーブで調整 カーブ具合は、画像を参照
- Blend作成:2つのノードを加算ブレンドする ブレンドモード:加算(覆い焼き)
- glitter.pngで書き出し






iii. 光テクスチャー:par.png
- Substance Designerを起動
- 新規Substance Graph :Empty Graph Name: ring Size Mode: Absolute Width: 1024px Height: 1024px Format: Relative to parent
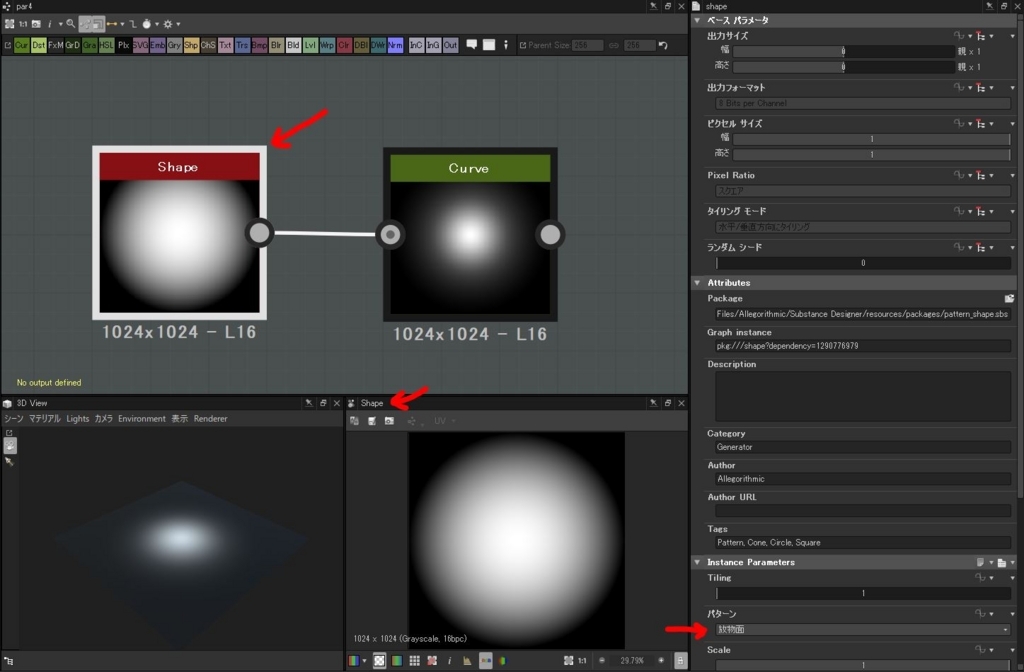
- Shape作成:ぼかした光を作っていきます。 パターン: 放物面
- curve作成:Shapeノードの光の領域をカーブで調整 カーブ具合は、画像を参照
- par.pngで書き出し



4.Unityで組み立てる
Unity Material作成
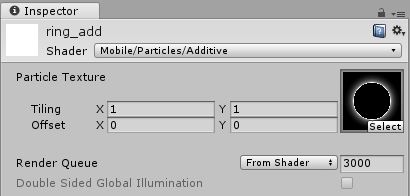
Create > Material・Material名:ring_add
・Shader:Mobile/Particle/Additive
・テクスチャー:ring.png

Create > Material
・Material名:glitter_add
・Shader:Mobile/Particle/Additive
・テクスチャー:glitter.png

Create > Material
・Material名:par_add
・Shader:Mobile/Particle/Additive
・テクスチャー:par.png

パーティクルシステムを作成する
親の空のGameObjectが1つと、ParticleSystemを4つ作成します。
eff_heal ← 空のGameObject
L glitter ← ParticleSystem
L glitter_burst ← ParticleSystem
L ring_ground ← ParticleSystem
L par_ground ← ParticleSystem

- eff_heal : 空のGameObject
- glitter : 舞い上がるキラキラ
- glitter_burst : 回復したを表す、遅れてはじけるキラキラ
- ring_ground : 地面の広がるリング
- par_ground : 地面の広がる光
i. eff_heal : 空のGameObject 詳細
- 空のGameObjectを作成する Hierarchy上で、右クリック > Create > Create Empty
- 名前をeff_healと変更する
ii. glitter : 舞い上がるキラキラ 詳細
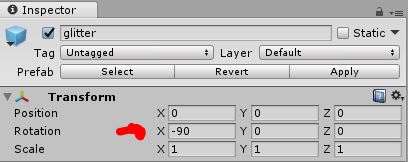
- Transform : ParticleSystemを作成した際の初期のトランスフォーム Rotation : X -90
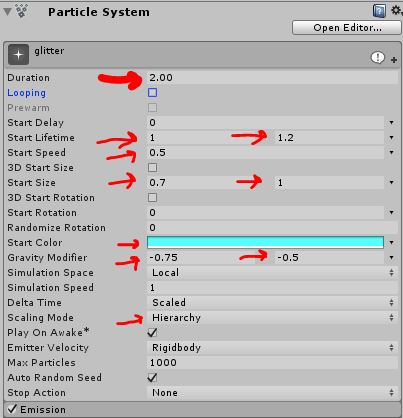
- Mainモジュール Duration:2.00
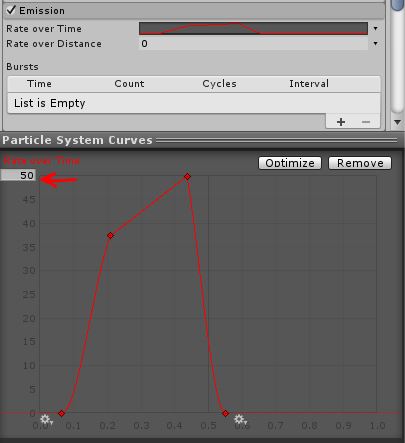
- Emission Rate over Time : Curve 50
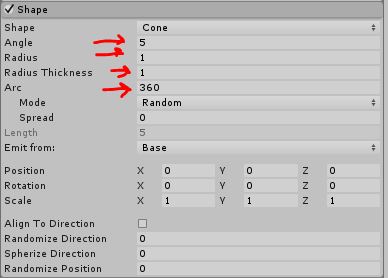
- Shape Angle : 5
- Size over Lifetime time : 0, value : 0
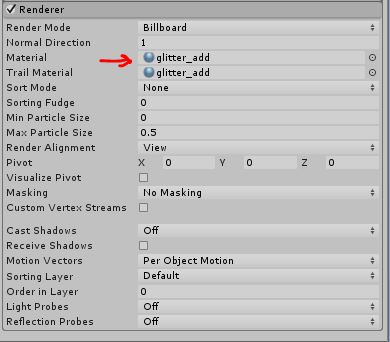
- Renderer Material : glitter_add

Start Lifetime: 1, 1.2
Start Speed: 0.5
Start Size: 0.7, 1
Start Color: #56FFFFFF
Gravity Modifier: -0.75, -0.5
Scaling Mode: Hierarchy

time : 0.06483535, value : 0
time : 0.2096585 , value : 0.7480959
time : 0.4365051 , value : 1
time : 0.55 , value : 1

Radius : 1
Radius Thickness : 1
Arc : 360

time : 0.2314453, value : 1
time : 0.4005935, value : 0
time : 0.5341246, value : 1
time : 0.7359051, value : 0
time : 0.8456973, value : 1
time : 1, value : 0


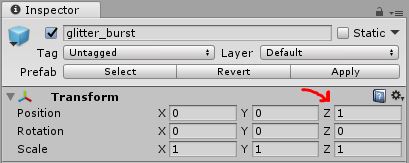
iii. glitter_burst : 回復したを表す、遅れてはじけるキラキラ
- Transform : キラキラが広がる位置に少し高さを調整 Position : Z 1
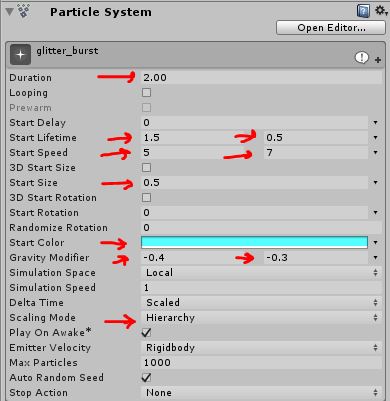
- Mainモジュール Duration:2.00
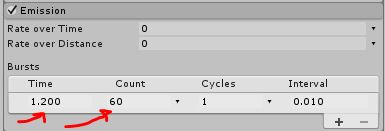
- Emission Bursts
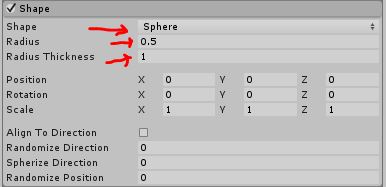
- Shape Shape : Sphere
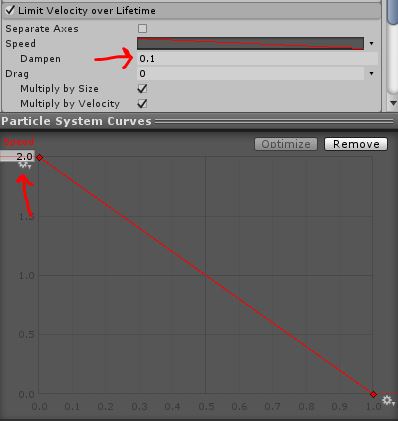
- Limit Velocity over Lifetime Speed : Curve
- Size over Lifetime time : 0, value : 0
- Renderer Material : glitter_add
Rotation : X 0

Start Lifetime: 1.5, 0.5
Start Speed: 5, 7
Start Size: 0.5
Start Color: #56FFFFFF
Gravity Modifier: -0.4, -0.3
Scaling Mode: Hierarchy

Time : 1.2000
Count : 60

Radius : 0.5
Radius Thickness : 1

Speed : 2.0
time : 0, value : 1
time : 1, value : 0

time : 0.2314453, value : 1
time : 0.4005935, value : 0
time : 0.5341246, value : 1
time : 0.7359051, value : 0
time : 0.8456973, value : 1
time : 1, value : 0


iv. ring_ground : 地面の広がるリング
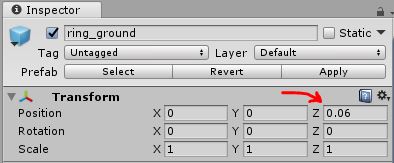
- Transform : 地面にめり込まないように、少しだけ浮かします Pozition Z : 0.06
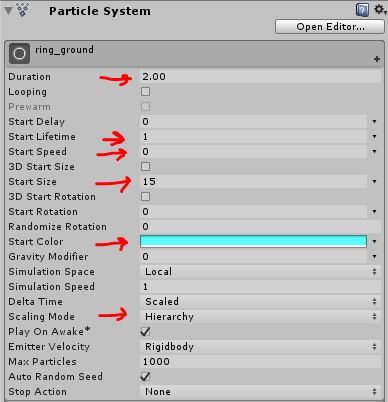
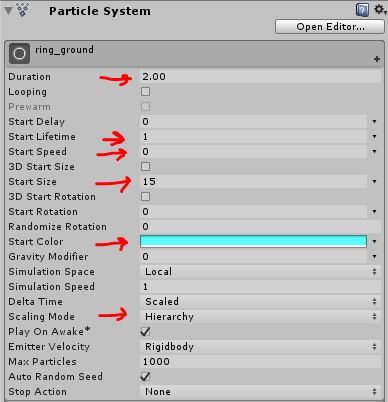
- Mainモジュール Duration:2.00
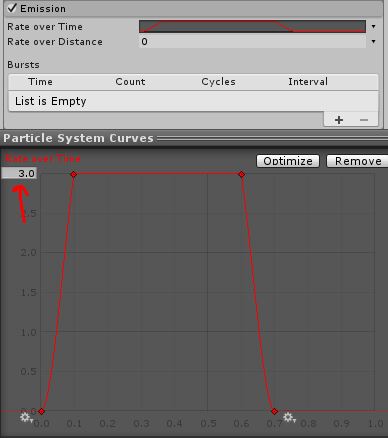
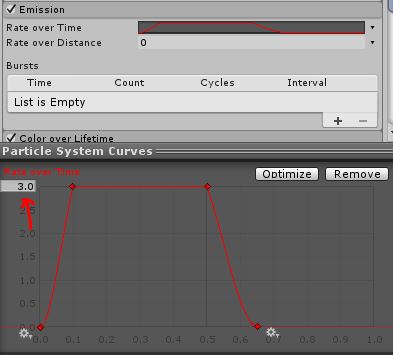
- Emission Rate over Time : Curve 3
- Shape : Off
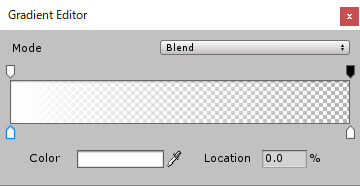
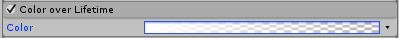
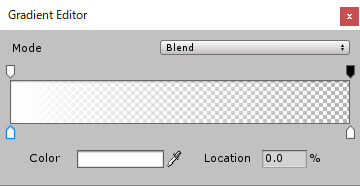
- Color over Lifetime Alpha: 255, Location: 0%
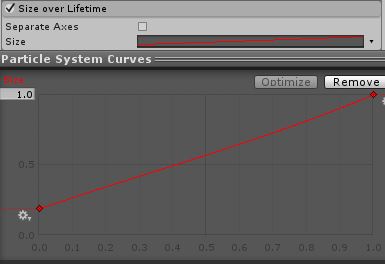
- Size over Lifetime time : 0, value : 0
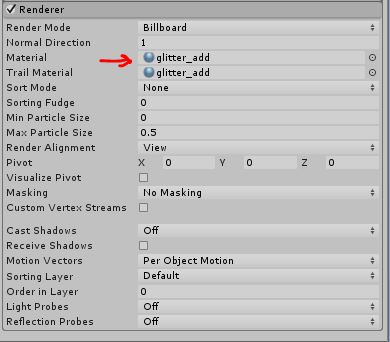
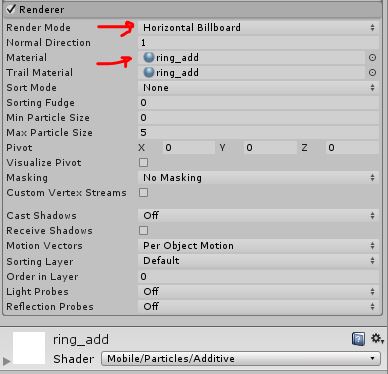
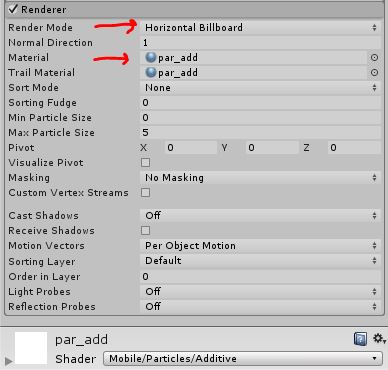
- Renderer Render Mode : Horizontal Billboard

Start Lifetime: 1
Start Speed: 0
Start Size: 15
Start Color: #56FFFFFF
Scaling Mode: Hierarchy

time : 0, value : 0
time : 0.09866333 , value : 1
time : 0.6 , value : 1
time : 0.7 , value : 0

Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%


time : 1, value : 1

Material : ring_add

v. par_ground : 地面の広がる光
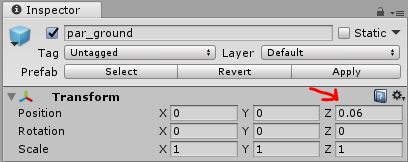
- Transform : 地面にめり込まないように、少しだけ浮かします Pozition Z : 0.06
- Mainモジュール Duration:2.00
- Emission Rate over Time : Curve 3
- Shape : Off
- Color over Lifetime Alpha: 255, Location: 0%
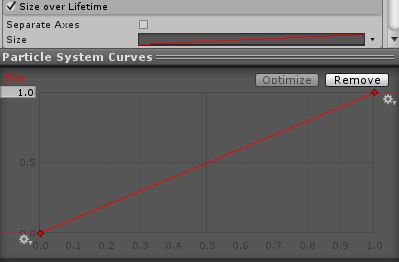
- Size over Lifetime time : 0, value : 0.1860638
- Renderer Render Mode : Horizontal Billboard

Start Lifetime: 1
Start Speed: 0
Start Size: 15
Start Color: #56FFFFFF
Scaling Mode: Hierarchy

time : 0, value : 0
time : 0.09866333 , value : 1
time : 0.5 , value : 1
time : 0.65 , value : 0

Alpha: 0, Location: 100%
Color: FFFFFF, Location: 0%
Color: FFFFFF, Location: 100%


time : 1, value : 1

Material : par_add

完成です!

今回は、テクスチャーをすべてSubstance Designerで作成しました。
長文になりましたが最後まで読んでくださいまして、ありがとうございます!
サンプルは、下記にアップしています。
eff_heal_sample.unitypackage
よかったら試してみてください!
こちらの本もよろしくお願いいたします!

Unity ゲームエフェクト入門 Shurikenで作る! ユーザーを引き込む演出手法 (Smart Game Developer)
- 作者: ktk.kumamoto
- 出版社/メーカー: 翔泳社
- 発売日: 2016/04/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る