Unity Asset Store 登録から公開までの手順
基本的には、Unity公式のアセットストアへのコンテンツ提出方法
公式ページを元に、補足画像を追加しつつ手順を説明致します。
手順1.Unity公式ページの1を行う。

Unityのアカウント登録
手順2.Unity公式ページの2を行う。

ガイドラインなどの説明にざっと目を通す。
公式:アセットストアプロバイダー契約
公式:アセットストア提出ガイドライン
手順3.Unity公式ページの3を行う。

アセットストアツールを、Unity Asset Storeより、unity packageをダウンロードする。
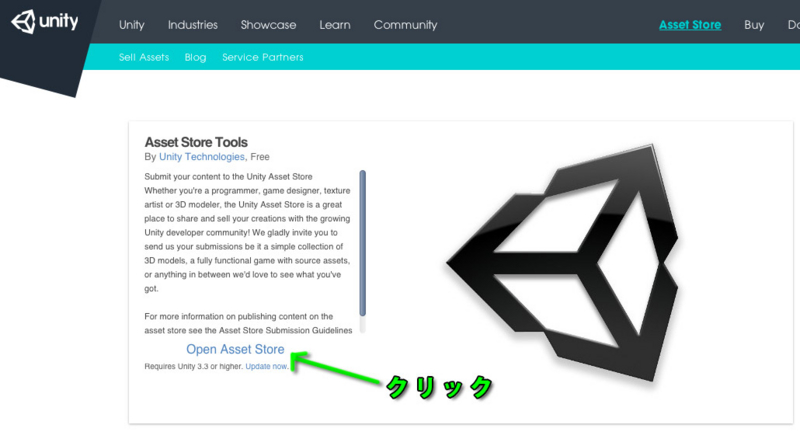
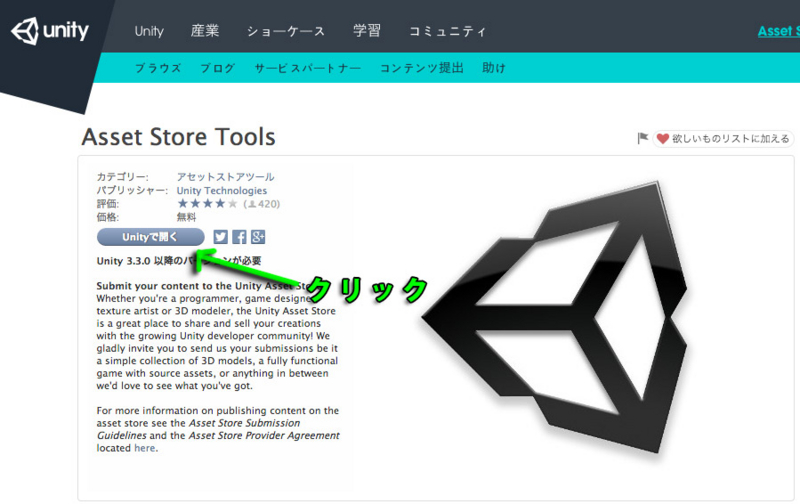
公式:アセットストア ツール

Open Asset Storeを選択

Unityで開くを選択
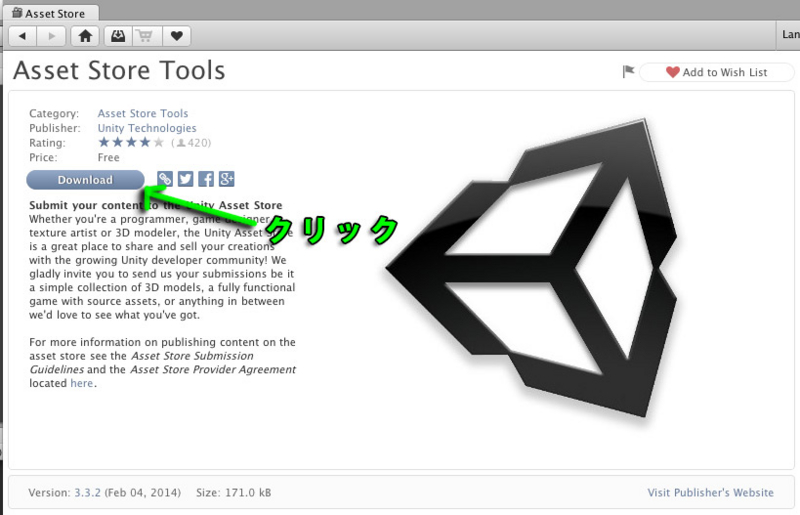
Unityが起動して、Asset Storeが立ち上がります。

Asset Store Toolsを"Download"する。

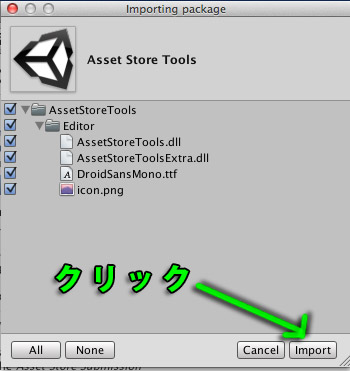
UnityにImportを行う。
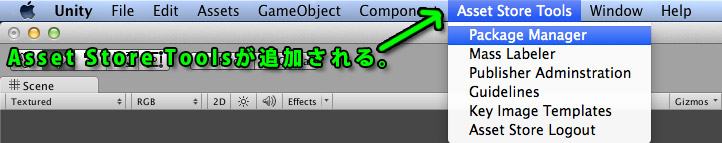
Importが完了すると、UnityのメニューにAsset Store Toolsが追加されます。

こちらのAsset Store Tools の中の、"Package Manager"を使用して、
UnityAssetStoreにデータを提出(アップロード)します。
手順4.Unity公式ページの4を行う。

アセットストア提出ガイドラインを読む。(英語なので少し辛い…)
公式:アセットストア提出ガイドライン
注意するべき所は、項目の7.Images for The Asset Store UI and Specifications/Requirements
提出するAssetStoreに並ぶ画像の作成ルール。(ここについては、後ほど本記事最後の方※1説明します。)
他も大事と言えば、大事な事が書かれているはず。(とりあえず、読み飛ばしました^^;)
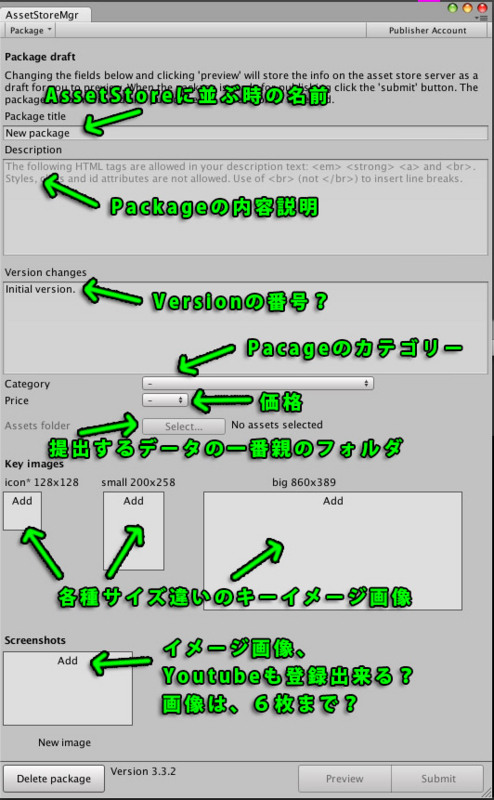
Unityの"Pacage Manager"についての説明

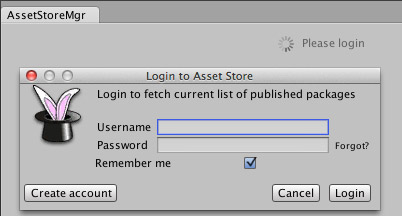
まずは、1.の手順に行った、Unityの登録したアカウントで、Loginを行う。

各種内容説明
ここで、Assets folder のSelectで指定する、フォルダについて注意が必要です。
(ここについては、後ほど本記事最後の方※2説明します。)

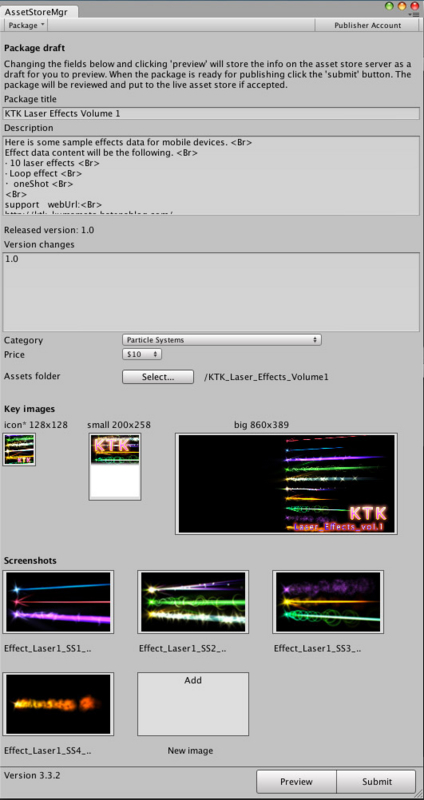
↑適当に入力した例です。
必要な項目に入力を終えた後に、
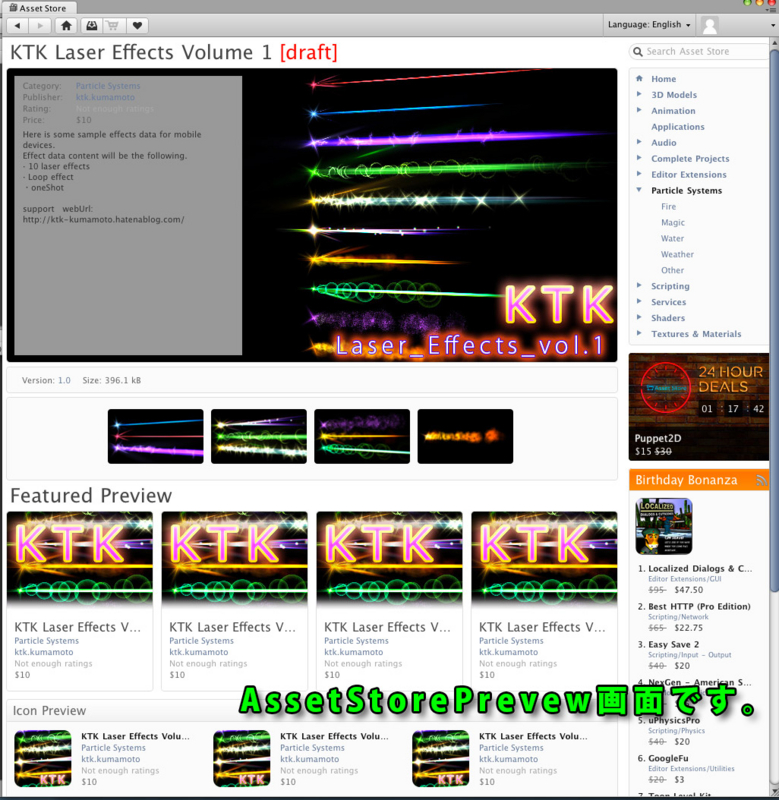
Previewを押すと実際にStoreに並んだ時の状態を確認出来ます。

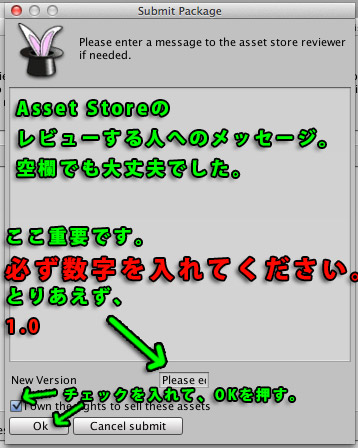
"Submit"を押すと、SubmitPackageが開かれます。

New Version に1.0と入力して、チェックボックスにチェックを入れて、
OKを押します。
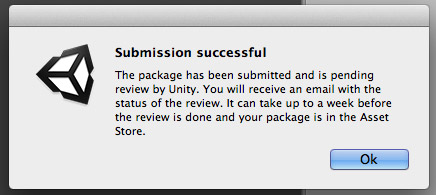
データのアップロードの表示が出た後に、

↑の"Submission successful"のポップアップメッセージが表示される事を確認出来たら、
アップロード作業は、完了になります!
お疲れさまでした。
後は、審査通過のお知らせメールが来る事を待ちましょう。
※1:キーイメージ作成時の注意事項
AssetStore審査で何度か、失敗した部分で画像作成時のルールがあります。
まずは、こちらのzipをダウンロードしてください。(Unity公式様より、失敗メールに添付されたzipです。)
asset-store-key-image-templates.zip
フォルダ内のpngフォルダ、"big_precise.png"と"small_precise.png"を確認し、
"OverView Text Overly" と "Text overly here" と書かれている部分には、テキストが表示されるエリアなので、
画像のイメージを入れないようにしてください。べた塗りの黒だと大丈夫でした。
(べた塗りなら何色でも大丈夫かもしれません。試していないので、保証は出来ないです^^;)
他のAssetStoreに並んでいる、画像なども参考にしつつ、Previewを行いながら作成してみてください。
※2:Assets folder指定の注意事項
ここでは、Asset Storeに提出する時のフォルダ階層の作り方について注意が必要です。
Asset Storeのデータをいくつかダウンロードした事がある人は、分かるかもしれませんが、
まず、親のフォルダ(ルートフォルダ)があって、その子のフォルダにTextureフォルダや、Prefabフォルダなどを作って、その中にTextureやPrefabを作っていきます。
提出するデータは、親のフォルダ以下に使用している全てのデータを必ず入れておく必要があります。
↓に例を示します。

親のフォルダ("KTK_Laser_Effects_Volume1")以下に全ての素材を入れてます。
Assets folder の指定は、この親のフォルダを指定してください。
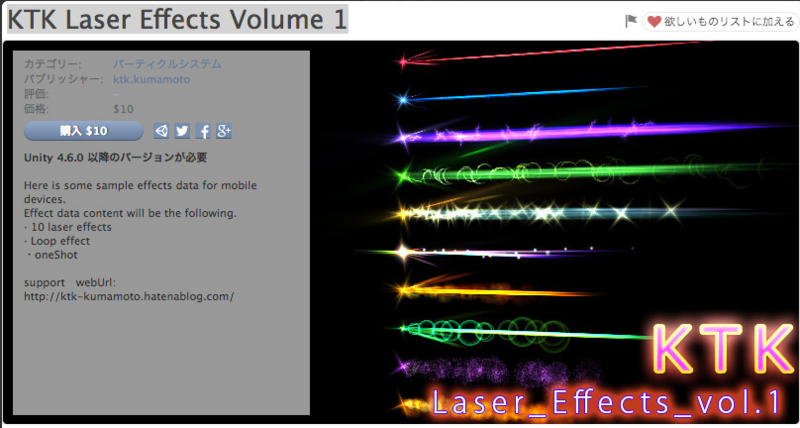
↓↓↓↓↓以下は、宣伝です。↓↓↓↓↓
Unity Asset Store:KTK Laser Effects Volume 1

アプリ:HANABI-花火

AppStoreリンク:HANABI-花火-
Google Play リンク:HANABI-花火-